Einleitung
kisscal benötigt einige Informationen über euer Studio, damit es richtig arbeiten kann. Welche das sind, erfahrt ihr auf den nächsten Seiten anhand konkreter Beispiele. Dabei beschränkt sich dieses Tutorial auf die Daten, die gleich zu Beginn euerer Arbeit mit kisscal verwendet werden. Alle weiteren Einstellungen werden an der Stelle erläutert, wo sie benötigt werden (in dem jeweiligen Tutorial).
Online-Einführung
Hättet ihr gerne Hilfe bei der Einrichtung und den ersten Schritten in kisscal? Dann bucht euch hier ganz einfach einen Online-Support-Termin:
Per Fernwartung richten wir gemeinsam für euch kisscal für euer Studio ein und zeigen euch die ersten Schritte. Das macht vieles leichter! Für die Online-Einführung findest Du hier das passende Fernwartungs-Programm AnyDesk. Einfach herunterladen und installieren:
Bist du ein Auto-Didakt? Dann erklären wir dir gerne alles Wichtige auf den nachfolgenden Seiten…
Studio-Einstellungen

Ihr gelangt in die Studio-Einstellungen, wie in allen anderen Einstellungen, über das "Zahnrad" oben im Menü. Damit ihr hierauf zugriff habt, müsst ihr Admin-Rechte haben (siehe Artist-Rechte).
Basisdaten
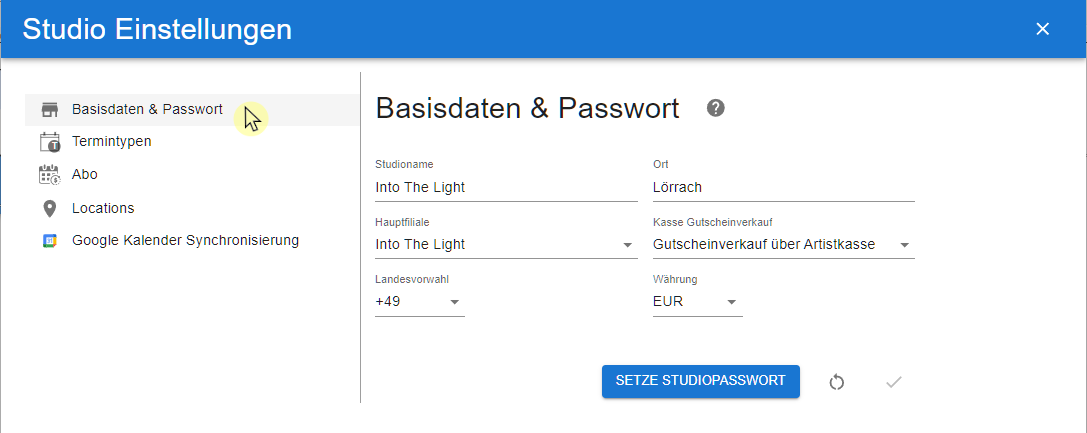
Ihr gelangt direkt in die Basisdaten zu eurem Studio, wo ihr ein paar Grundlegende Einstellungen vornehmen könnt:

Studioname |
Der Name eures Studios |
Ort |
Dieser Ort wird auf euren Kundenerfassungs-Formularen in der Signatur-Zeile ausgegeben (z.B. „Berlin, den 13.04.2018“). |
Hauptfiliale |
Hier wählt ihr aus euren Locations eure Haupt-Filiale aus. |
Kasse Gutscheinverk. |
Findet der Gutscheinverkauf über eine Studio-Kasse statt („in Studiokasse“), oder verkaufen die Artists (bzw. einige oder nur einer) die Gutscheine direkt über ihre eigene Kasse („in Artistkasse“)? Je nach dem kann kisscal die Gutscheinliste (sowie die Einlösungen) getrennt nach Artists oder gesamt für das ganze Studio führen. |
Ländercode |
Hier legt ihr den Standard-Ländercode für eure Telefon-Nummern in kisscal fest. Dieser wird immer dann zugrunde gelegt, wenn ihr bei den Telefonnummern keine eigene Länderkennung mit eingebt. |
Währung |
Die Währung, die in kisscal für alle Beträge (Einnahmen, Terminkautionen etc.) verwendet werden soll. |
Zudem könnt ihr hier auch euer Studio-Passwort ändern. Dazu klickt ihr einfach auf "Setze Studiopasswort", gebt das neue Passwort ein (inkl. Kontrolleingabe) und klickt dann auf Speichern (grüner Haken).
Termin-Typen
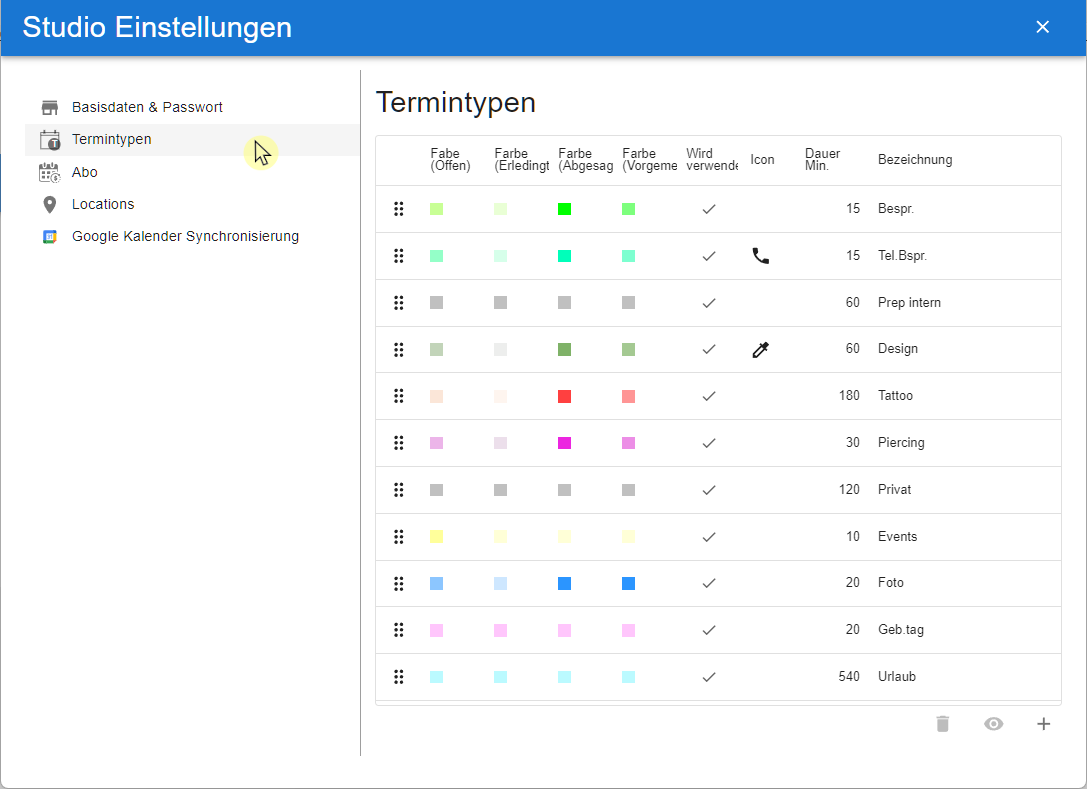
In kisscal haben Termine immer auch einen bestimmten Typ (Privat, Bespr., Tattoo…). Diese Termin-Typen inkl. Bezeichner und Farben könnt ihr hier bearbeiten und auch eigene Typen definieren:

Forlgende Standard-Termin-Typen liefert kisscal mit:
| Bezeichn. | mit Kunde | Erläuterung |
|---|---|---|
Consult. |
x |
Für Beratungstermine sowie Ein- Und Ausgänge von Anzahlungen (siehe Einnahmenbuch führen). |
phone Cons. |
x |
Wir haben für telefonische (/Video-) Beratungen einen eigenen Termintyp vorgesehen, inkl. entsprechendem Symbol, damit ihr diese im Kalender gleich von 'normalen' Beratungsterminen unterscheiden könnt. |
Prep. intern. |
x |
Dieser Termintyp gibt euch die Möglichkeit, Zeiten z.B. für Motiv-Vorbereitungen einzuplanen. Diesen Termintyp könnt ihr mit dem entsprechenden Kunden und Projekt verknüpfen, ohne dass dies eine automatische Terminerinnerung oder ein Nachfassen von Anzahlungen auslöst. Der Vorteil: Mit einem Klick auf diesen Termin habt ihr so alle Informationen und Bilder zum Termin zur Hand. |
Tattoo |
x |
Tattoo-Termin |
Piercing |
x |
Piercing-Termin |
Photo |
x |
Foto-Termin mit dem Kunden |
Events |
Events / interne Meetings |
|
Private |
Privat-Termine sowie geblockte Zeiten |
|
Vacation |
Urlaube. Für das Eintragen mehrtägiger Urlaubszeiten empfehlen wir, besser einen Location-Termin einzutragen. Siehe: Urlaube über Location-Termine. |
|
Birthday |
Geburtstage. Macht euch jedoch nicht die Mühe, die Geburtstage eurer Kunden im Kalender zu führen. Dafür gibt es sowohl die automatischen Geburtstagsgrüße (siehe Auto-Nachricht), als auch entsprechende Management-Listen. Beides greift automatisch auf das Geburtsdatum in den Kundendaten zurück. |
Damit ihr im Kalender mit einem Blick erkennen könnt, was konkret ansteht, hat jeder Termintypen zudem eigene Farben abhängig vom Status des Termins. Denn bei den Terminen in eure Kalendern ändert sich die Farbe abhängig vom Termin-Status, um ausgefallene oder nur vorgemerkte Termine (in der Zukunft) hervorzuheben.
Die Bezeichner der Termintypen, die Standard-Dauer eines Termins sowie die Farben könnt ihr natürlich individuell anpassen und ihr könnt auch eigene Termintypen hinzufügen, z.B. für Nachstechen, PMU, Laser o.ä.
Da die Termintypen 'Consult.', 'Prep. intern.' und 'Private' mit vielen Funktionen von kisscal verknüpft sind, solltet ihr diese NICHT für andere Zwecke umwidmen. Legt euch dafür besser einen neuen Termintyp an.
Abo-Daten
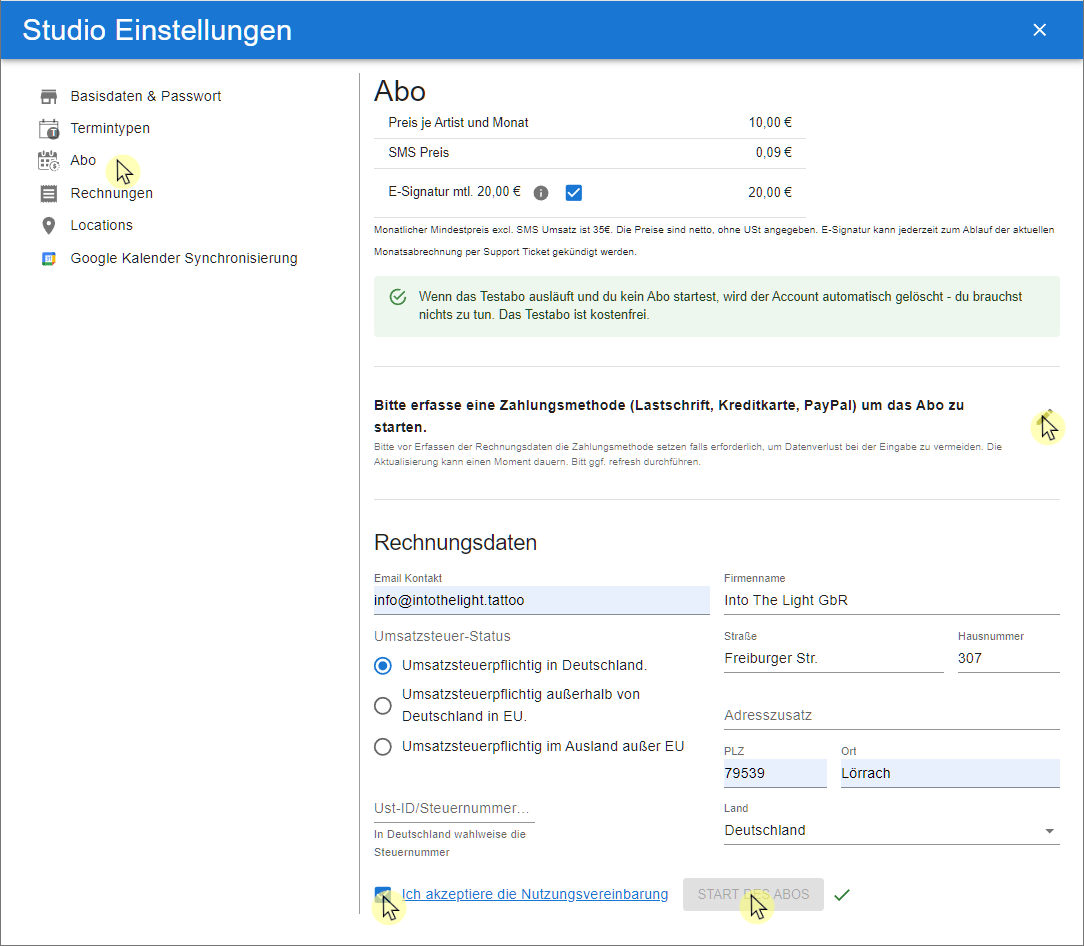
Sobald ihr euch für kisscal entschieden habt, könnt ihr hier euer Abo starten:

Um das Abo zu starten, benötigen wir eine Zahlungsmethode für die monatlichen Abo-Rechnungen. Klickt dazu einfach auf den Stift neben der Zahlungsmethode, wählt die gewünschte Zahlungsart aus, gebt eure Daten ein und klickt auf "Submit".
Dann noch die Nutzungsvereinbarungen akzeptieren und schon könnt ihr das Abo starten.

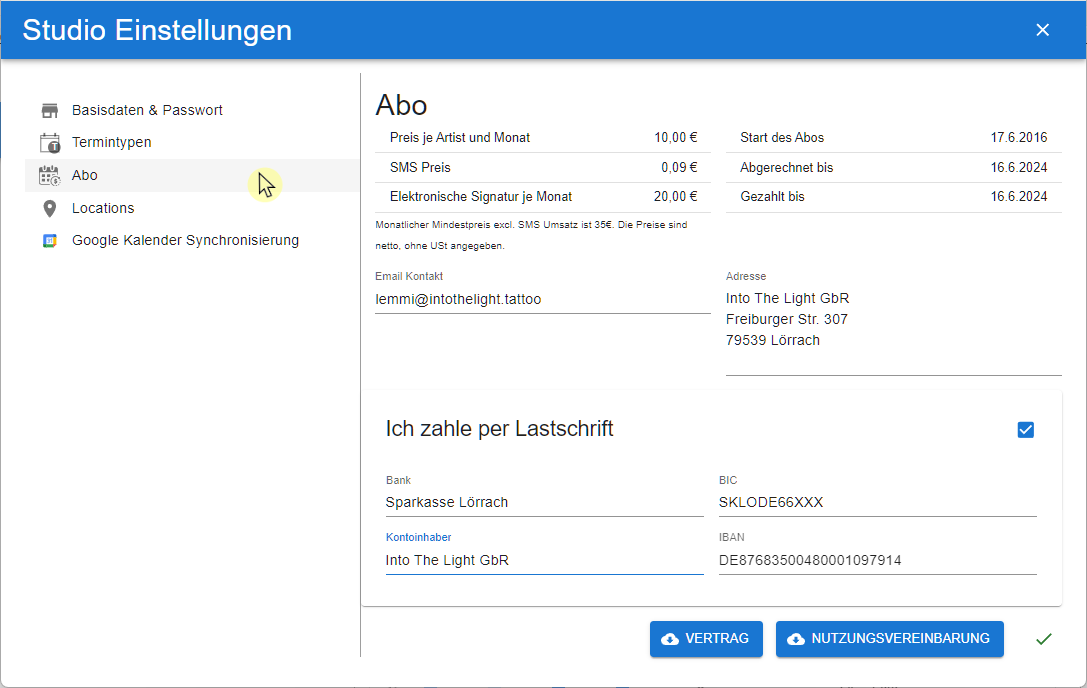
Sollte sich später eure Rechnungs-Anschrift oder Bankverbindung ändern, so tragt ihr das hier ein ebenso wie die Email-Adresse, an die euch die Abo-Rechnungen geschickt werden.
Bitte achtet darauf, dass die Rechnungsanschrift vollständig und korrekt ist. Wir können eure Abo-Rechnungen nachträglich nicht mehr ändern.
Abo-Rechnungen
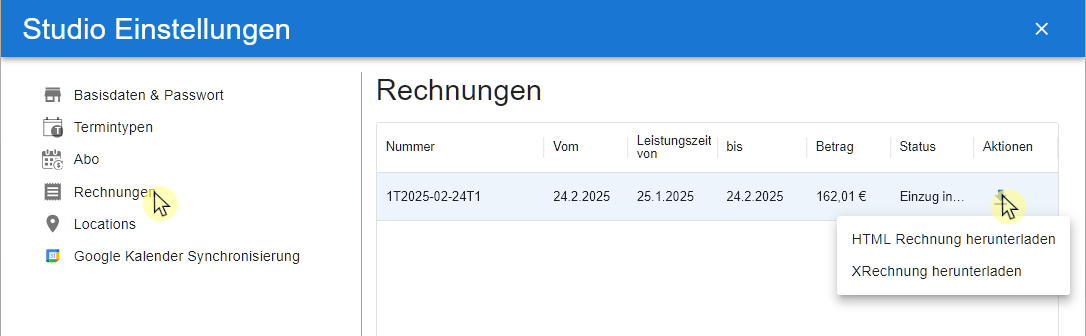
Seit dem 12. Feb. 2025 könnt ihr nun auch eure Abo-Rechnungen direkt aus kisscal herunterladen. Selbstverständlich unterstützen wir auch bereits das neue europäische E-Rechnungs-Format.

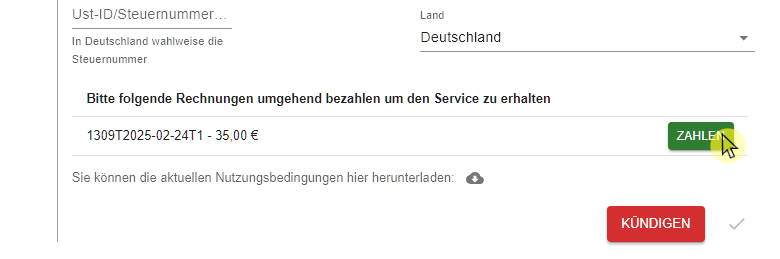
Sollte mal eine automatische Zahlung eurer Abo-Rechnung schief gelaufen sein, könnt ihr diese natürlich auch ganz bequem in kisscal ausgleichen. Geht dazu einfach wieder in den Bereich "Abo", dort sollte der offene Betrag automatisch erscheinen:

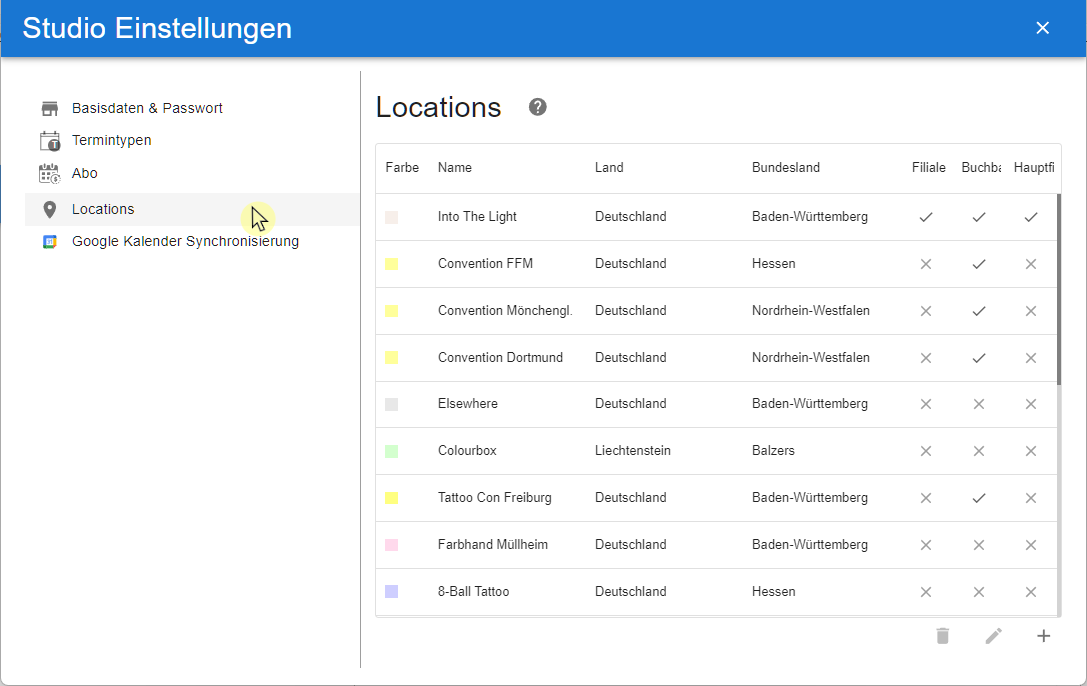
Locations
Ihr könnt kisscal in beliebig viele Filialen nutzen, die ihr ganz einfach hier als Locations definiert. Aber auch Guest-Spots und Conventions könnt ihr hier hinterlegen und dann in eurem Kalender eintragen.

Die Location-Informationen sind aus verschiedenen Gründen wichtig:
-
Damit bei den Terminerinnerungen die richtige Location angegeben werden kann („Hallo Marc, Du hast am 19.4.18 um 17:30 einen Termin bei Tara @ FaM-Convention, …“).
-
Damit die richtigen Feiertage angezeigt werden (Land und Bundesland der Location)
-
Damit auf den Formularen (Terminzettel etc.) die richtigen Kontaktdaten ausgegeben werden.
-
Damit die Kunden in eurer Online-Buchung die richtige Location für ihren Termin auswählen können.
Ihr könnt eine Location ändern, indem ihr diese aktiviert (Klick) und auf den Stift unter der Liste klickt. Neue Locations legt ihr über den Button „+“ an.
Location löschen („Löschen“) könnt ihr nur, wenn diese noch nirgends in kisscal verwendet werden (siehe Artist-Locations im Tutorial Artist verwalten).
Die Location "Elsewhere" benötigt ihr für eure Guest-Artists. Aber dazu mehr weiter Unten.
Standard-Location
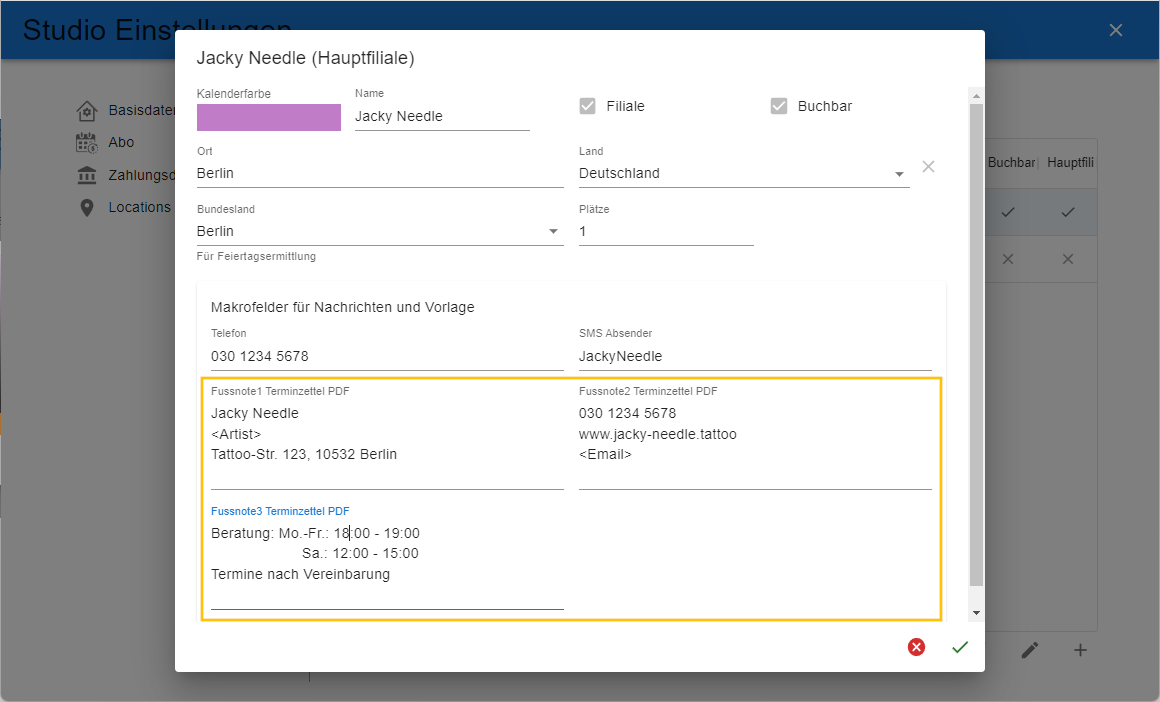
Als erstes gebt die Daten in eurer Haupt-Filiale ein.

Dabei haben die jeweiligen Felder folgende Bedeutung und Verwendung:
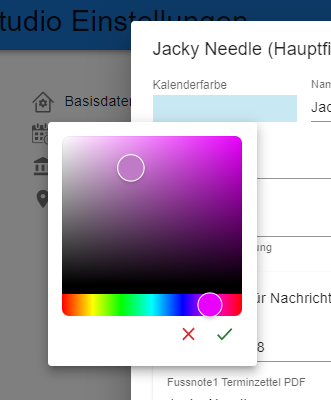
Farbe |
Bei den Artists könnt ihr später angeben, wann wer in welcher Filiale ist. Hier legt ihr die Farbe fest, mit der diese Info im Kalender angezeigt werden soll. |
Ort |
Dies ist der Name der Location und muss nicht zwingend der Ortsname sein. „Jacky Needle Tattoo“ passt auch. |
Filiale |
Da dies die Standard-Location eures Studios ist (s.u. Studio-Daten), gehört sie natürlich zum Studio. Die nachfolgenden Kontaktdaten und ‚Anzahl Plätze‘ könnt ihr nur zu Studio-Locations definieren. Conventions und Guest-Spots sind z.B. keine Studio-Locations. |
Buchbar |
Bei allen Locations könnt ihr hier festlegen, ob zu der Location in kisscal Termine gebucht werden können oder nicht (z.B. zu Conventions: ‚Ja‘, zu Guest-Spots: ‚Nein‘). |
Ort |
Hier tragt ihr den Ort ein, in der sich die Location (hier: euer Studio) befindet. Diese Angabe erscheint in der Signaturzeile eurer Terminzettel (z.B. „Frankfurt den …“) |
Land/Region |
Diese Information braucht kisscal, um euch automatisch die korrekten gesetzlichen Feiertage zeigen zu können. Gesetzliche Feiertage werden automatisch bei der Online-Buchung ausgeblendet (nicht buchbar). Wenn ihr das nicht möchtet, lasst diese Felder einfach leer (z.B. Conventions). |
Plätze |
Die Anzahl der Arbeitsplätze in der Location. |
Telefon |
Die Telefon-Nr., unter der man euch an dieser Location erreichen kann. |
SMS-Abs. |
Der SMS-Absender dieser Location für alle Nachrichten, die per SMS verschickt werden. Hier stehen euch aus technischen Gründen nur 11 Zeichen zur Verfügung. Bitte beachtet, dass eure Kunden auf die SMS von kisscal nicht direkt antworten können! |
Location-Adresse |
Diese Anschrift wird in euren Formularen verwendet und für den Erfüllungsort des Tattoo-/Piercing-Vertrages zusammen mit dem Location-Namen angezeigt (Drei-Parteien-Prinziep: Kunde, Artist, Erfüllungsort). |
Weitere Filialen
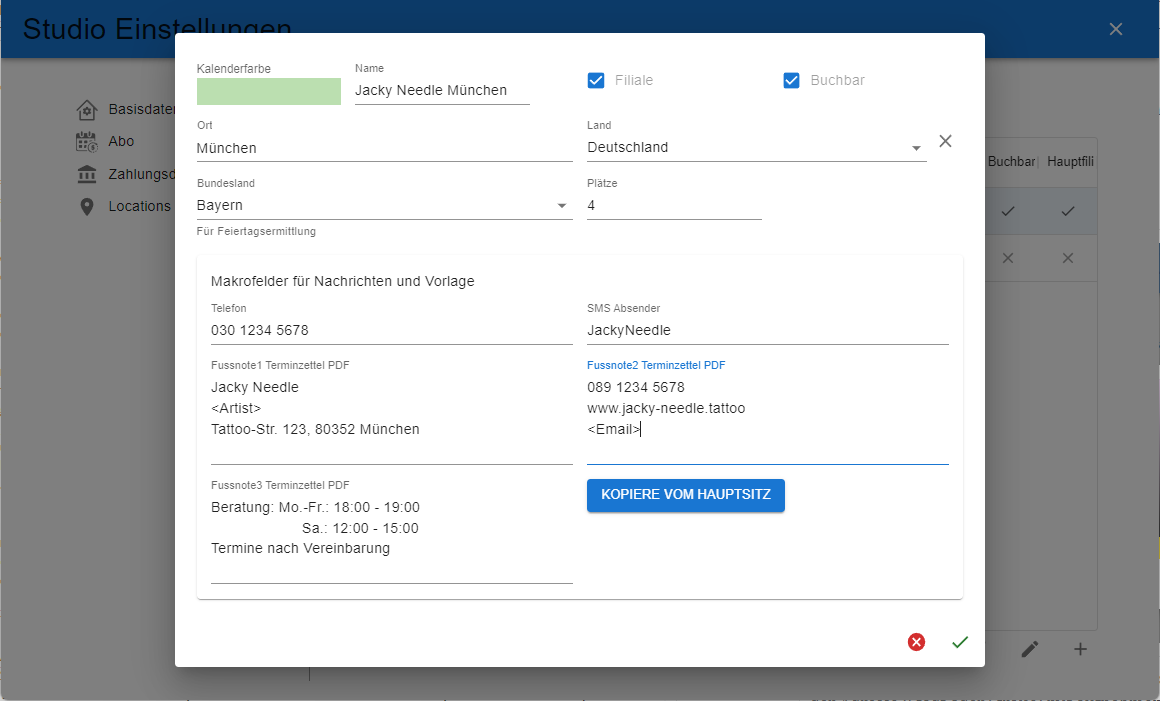
Eine weitere Filiale legt ihr über den Button „+“ an. Die Eingaben sind nahezu, wie bei der Standard-Location:

Farbe |
Verwendet hier eine andere Farbe, als bei der Standard-Location, damit ihr diese im Kalender besser voneinander unterscheiden könnt. |
Ort |
Wenn beide Filialen denselben Namen haben, solltet ihr hier noch einen Teil der Adresse (Stadt oder Straße) mit aufnehmen. |
Filiale |
Bei einer eigenen Filiale ist das klar: ‚Ja‘, sie gehört mit zum Studio. |
Buchbar |
Und ‚Ja‘, eure eigene Filiale ist natürlich auch buchbar. |
Ort |
Hier ggf. eine andere Stadt eintragen. |
Land/Region |
Hier für die Feiertage wieder Land und Region auswählen. |
Plätze |
Wieder die Anzahl der Arbeitsplätze in der Filiale angeben. |
Kopiere vom Hauptsitz |
Für die weiteren Felder könnt ihr die Werte aus der Haupt-Location kopieren, indem ihr auf diesen Button klickt. Anschließend ändert ihr die Felder passend für die Filiale ab. |
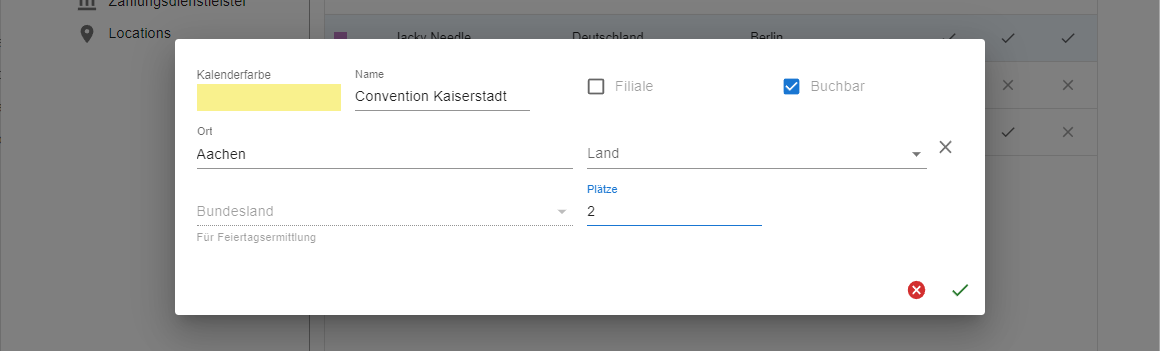
Conventions
Damit ihr auch eure Convention-Termine in kisscal führen könnt, braucht kisscal natürlich auch diese Locations. Legt je Convention, auf der ihr Plant zu arbeiten, eine Location an:

Farbe |
Hier empfehlen wir, für alle Conventions nur eine Farbe zu verwenden, z.B. Gelb. |
Name, Ort |
sinnvoller Weise der Name der Convention (mit Ort) |
Filiale |
Nein, diese Location gehört nicht zum Studio. |
buchbar |
Aber natürlich möchtet ihr in kisscal Termine für die Location eintragen können. |
Land/Region |
Da für Conventions i.d.R. keine Feiertage gelten, könnt ihr diese Felder leer lassen. |
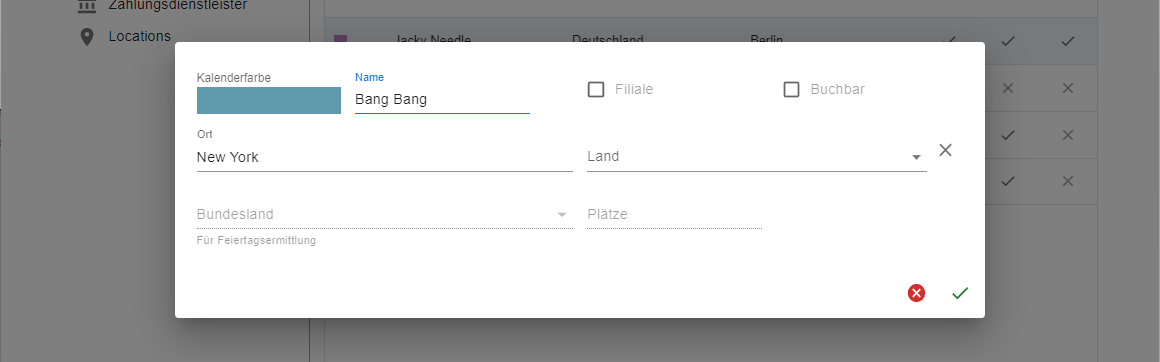
Guest-Spots
Wenn ihr gelegentlich in anderen Studios arbeitet, könnt ihr hierfür entweder die Location „Elsewhere“ verwenden, oder ihr legt eigene Locations dafür an. Das hat den Vorteil, dass man im Kalender gleich sieht, wo ihr (oder andere Artists) zu der jew. Zeit seid.

Farbe |
Hier wieder eine Farbe eurer Wahl angeben. |
Name |
sinnvoller Weise der Name des Guest-Spots |
Filiale |
Nein, diese Location gehört nicht zum Studio. |
Buchbar |
Wenn die Termine von dem gastgebenden Studio vergeben werden, bleibt diese Checkbox leer. Kümmert ihr euch selbst um eure Termine, kommt hier natürlich ein häkchen rein. |
Land/Region |
Hier, für die Feiertage, wieder Land und Region auswählen oder leer lassen, wenn euch das für den Guest-Spot nicht kümmert. |
Vorlagen

In kisscal könnt ihr für eure Arbeit Textvorlagen für Nachrichten an eure Kunden sowie eure eigenen Formulare hinterlegen. Ihr gelangt in die Vorlagen, wie in allen anderen Einstellungen, über das "Zahnrad" oben im Menü. Damit ihr hierauf zugriff habt, müsst ihr Admin-Rechte haben (siehe Artist-Rechte).
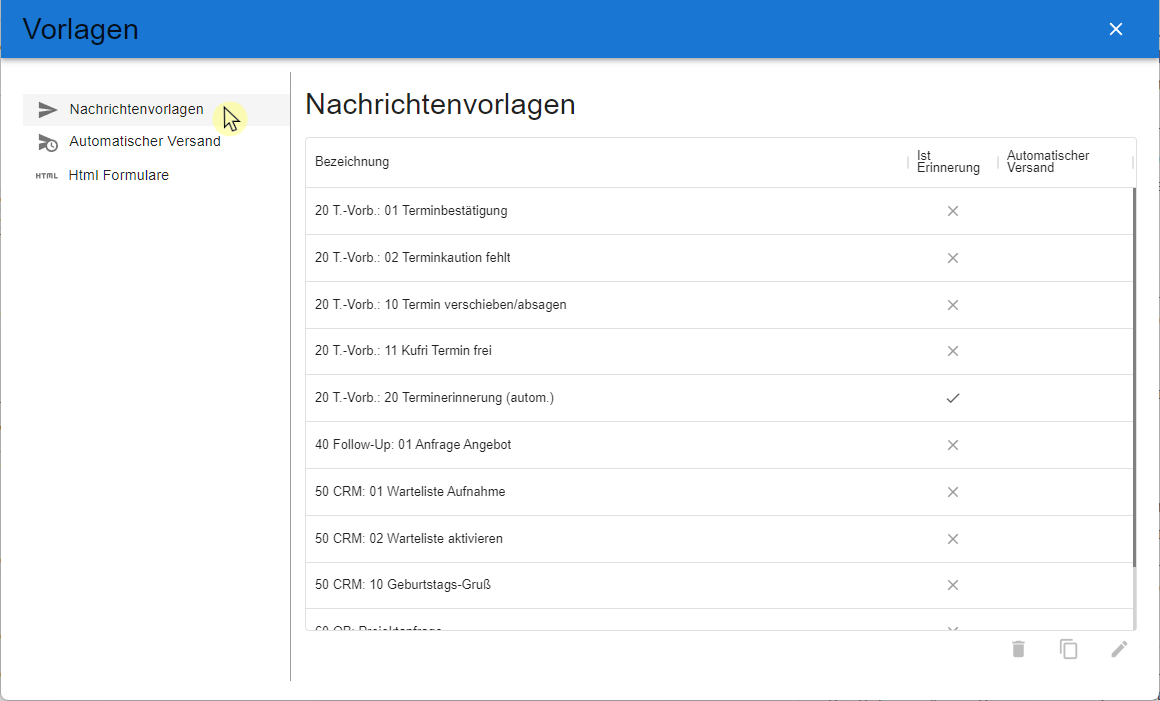
Nachrichten-Vorlagen
kisscal bietet euch die Möglichkeit, direkt aus dem Kalender Nachrichten an eure Kunden zu schicken, entweder einzeln, mehrere auf einmal (über Rundschreiben, siehe Tutorial Grundlagen Listen (Broadcast)) oder voll automatisch (siehe unten „Auto-Nachricht“). Damit die Nachrichten nicht jedes Mal wieder neu eingegeben werden müssen, gibt es die Nachrichten-Vorlagen.

Für die häufigsten Situationen liefert kisscal bei der Ersteinrichtung eine Reihe von vorgefertigten Nachrichten-Vorlagen mit, die ihr hier für eure Zwecke anpassen könnt.
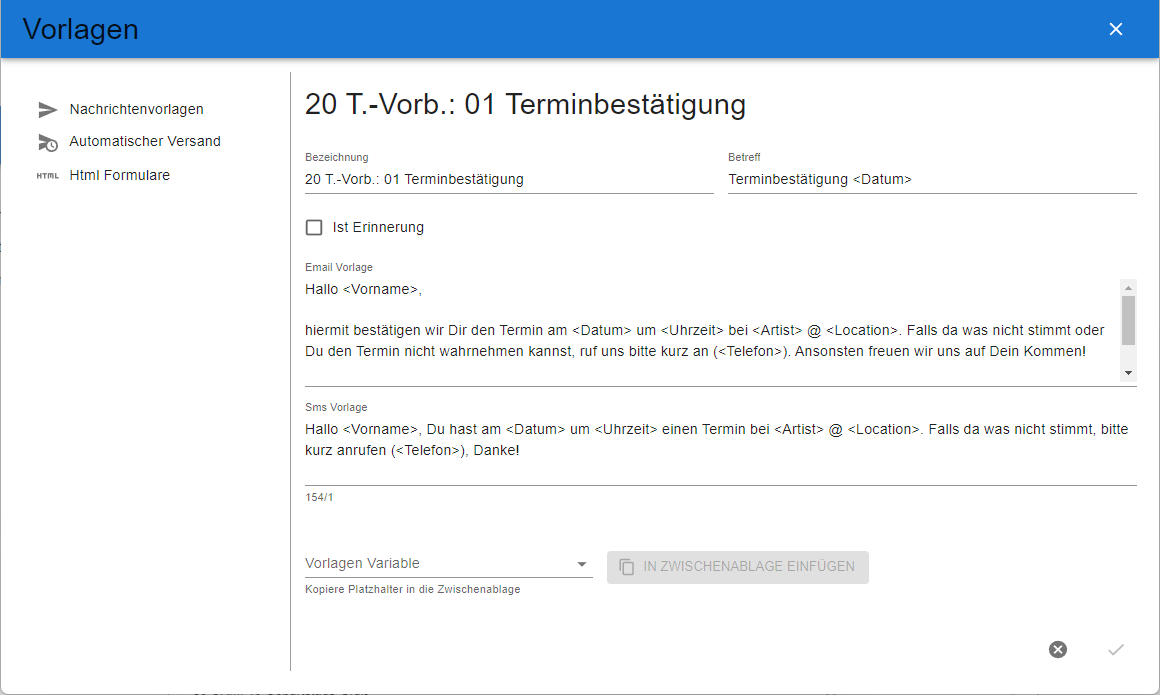
Um eine Vorlage zu bearbeiten, klickt ihr auf die betreffende Vorlage und anschließend auf den Stift unterhalb der Liste:

Damit die Nachrichten trotz Automatisierung so individuell wie möglich bleiben, könnt ihr in den Texten sog. Makro-Felder einsetzen, die erst beim Verschicken durch die tatsächlichen Daten (Vorname, Datum, Artist, Location, etc.) ersetzt werden.
Nachrichten Vorlagen erstmalig anpassen
Im Grunde könnt ihr die Nachrichten-Vorlagen, so wie sie sind, direkt verwenden. Allerdings wollt ihr vielleicht einen etwas anderen Betreff für die Vorlagen haben oder eine andere Gruß-Formel hinterlegen.
Bezeichnung |
Unter diesem Betreff werden die Nachrichten in eurem Nachrichten-Archiv abgelegt und beim Versenden von Nachrichten zur Auswahl gestellt. Da die Nachrichten nach der Bezeichnung sortiert werden, ist es hilfreich, diese zu nummerieren und, wie hier, nach Themen zu gruppieren. |
Betreff |
Unter diesem Betreff werden die Nachrichten in eurem Nachrichten-Archiv (z.B. bei den Kunden) abgelegt. Zudem wird der Betreff bei den Emails verwendet. Auch in dem Betreff könnt ihr die Marko-Felder verwenden (s.u. „Die Makro-Felder“). |
ist Erinnerung |
Das Kennzeichen sollte üblicher Weise nur für die Nachricht gesetzt sein, die ihr für die automatische Terminerinnerung nutzt (siehe Auto-Nachricht). Darüber kann kisscal erkennen, welche Termine bereits eine automatische Erinnerung erhalten haben, und welche nicht. |
Der Text, der für Emails verwendet werden soll. |
|
SMS |
Der Text, der für SMS verwendet werden soll. |
Verwendet für Informationen wie Location oder Telefonnr. immer die Makro-Felder, denn nur so kann kisscal immer den richtigen Text verschicken (Conventions, Filialen, etc.).
Neue Nachrichten-Vorlagen
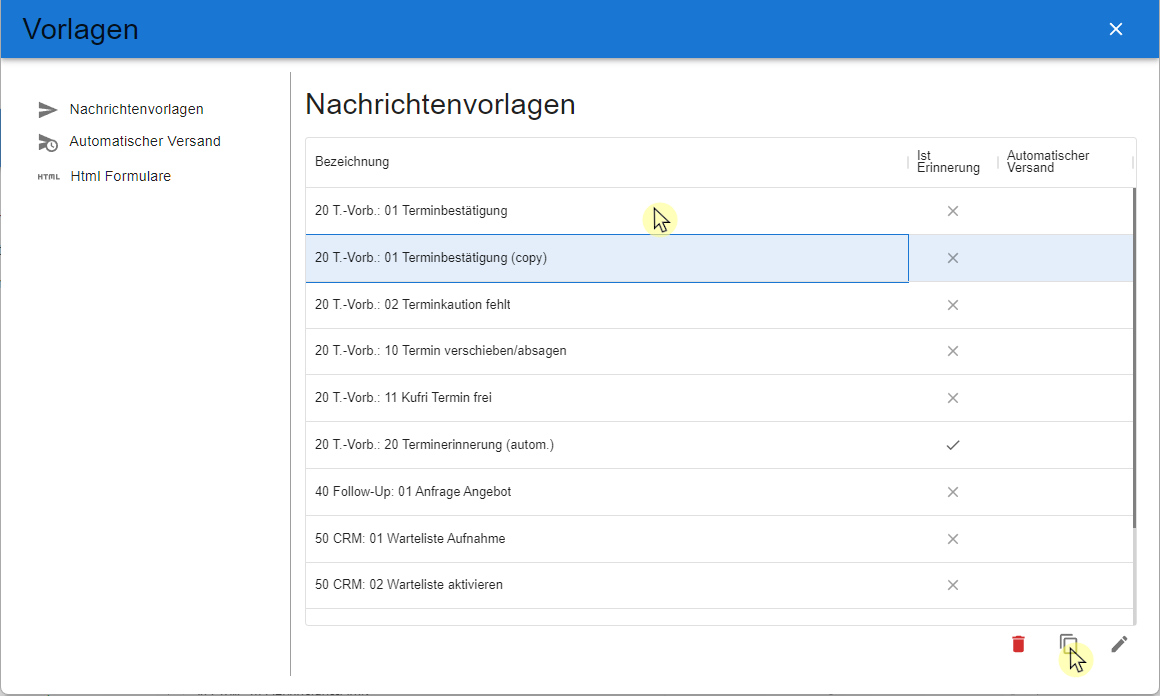
Ihr legt eine neue Nachrichten-Vorlage an, indem ihr eine bestehende kopiert (über den Copy-Button  ) und könnt die neue Vorlage anschließend bearbeiten:
) und könnt die neue Vorlage anschließend bearbeiten:

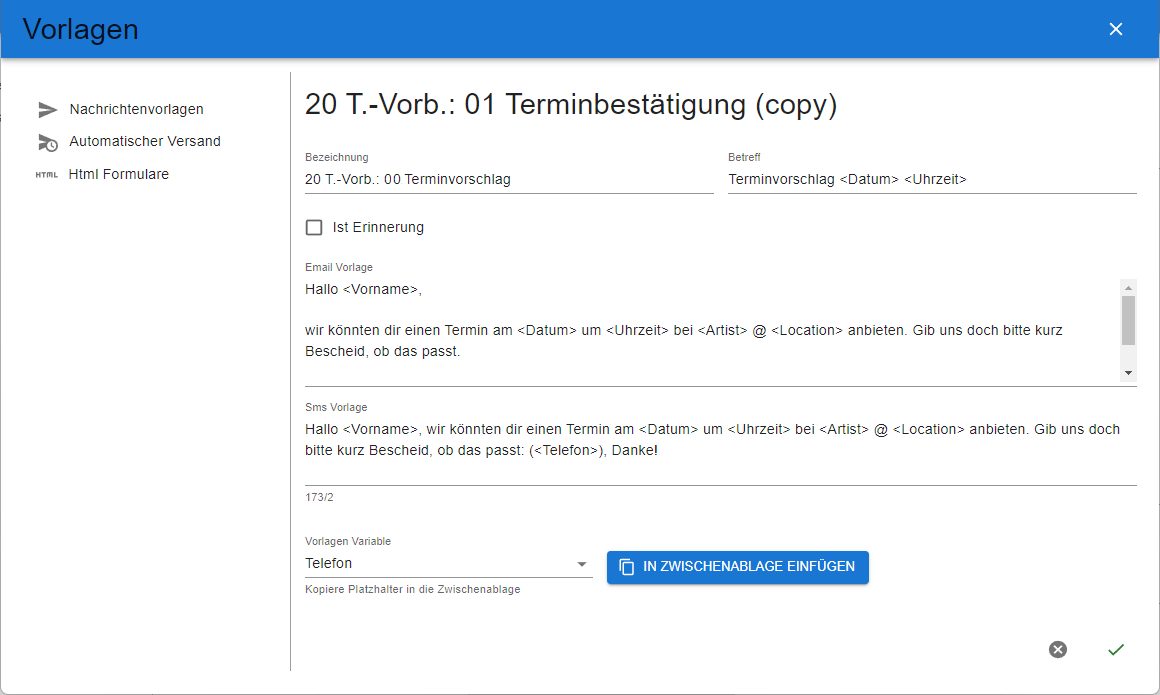
In diesem Beispiel erstellen wir uns eine neue Vorlage für evtl. Terminvorschläge:

Im Grunde sind eurer Phantasie hier keine Grenzen gesetzt. Zusammen mit den Makro-Feldern (s.u.), könnt ihr nahezu jeden Text als Vorlage vorbereiten.
Die Makro-Felder
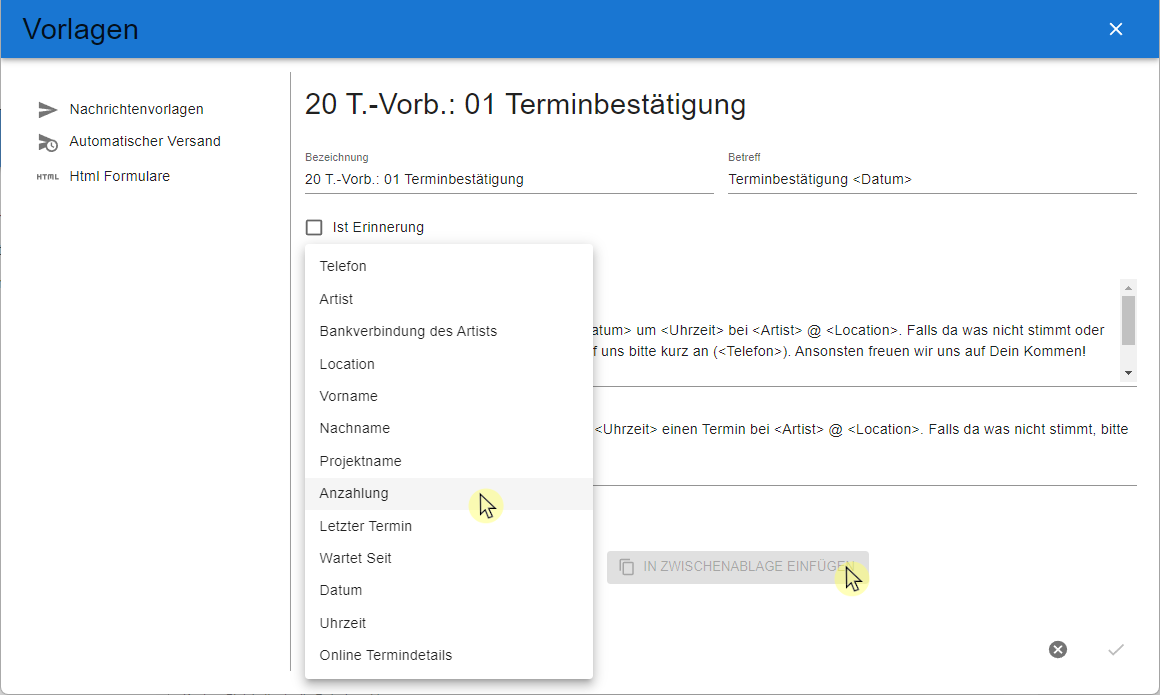
Bevor kisscal eine Nachricht verschickt, ersetzt es sog. Makro-Felder (z.B: „<Artist>“) durch die tatsächlichen Daten aus Termin, Projekt bzw. Kunde (z.B. „Robin“). Die verfügbaren Makro-Felder könnt ihr euch ganz einfach in die Zwischenablage kopieren:

So könnt ihr Nachrichten-Vorlagen erstellen, die beim Kunden wie vollkommen individuelle Texte erscheinen. kisscal stellt euch folgende Makro-Felder zur Verfügung:
Allgemeine Makros:
Telefon |
Eure Telefonnr. abhängig von der Filiale (Location; wird automatisch ermittelt anhand des Termins und der Location-Informationen des Artists). |
Vorname |
Der Vorname des Kunden |
Nachname |
Der Nachname des Kunden |
Artist |
Das Kürzel des Artists (aus dem Termin, dem Projekt bzw. dem Kunden) |
Bank |
Die Bankverbindung des Artist (Bankname, IBAN, BIC) |
Absender_Artist |
Kürzel des Artists, der die Nachricht verschickt |
Makros zum Projekt:
Projektname |
Die Projektbezeichnung; siehe hierzu das Tutorial Termine vereinbaren. |
Anzahlung |
Die vereinbarte Anzahlung |
Preis |
Der Preis, der im Projekt hinterlegt ist |
LetzterTermin |
Der letzte Termin zum Projekt |
Wartet seit |
Bei Kunden von der Warteliste: Das Datum, seit wann der Kunde auf der Warteliste steht. |
Makros zum Termin:
Datum |
Datum des Termins |
Uhrzeit |
Uhrzeit des Termins |
Location |
Je nachdem, wo ein Termin stattfindet (Haupt-Location, Filiale, Convention), wird hier die korrekte Location eingesetzt. Siehe hierzu auch die Location-Termine aus dem Tutorial Artists verwalten. |
Online Termindetails |
Dieses Makro wird für die Bestätigung von Online-Terminbuchungen verwendet (siehe Tutorial Kundenportal). Es wird durch die Termin-Details der Online-Buchung ersetzt. |
Bitte beachtet, dass je nach dem, aus welchem Kontext ihr Nachrichten verschickt, einige Makros evtl. nicht zur Verfügung stehen. Schickt ihr z.B. eine Nachricht direkt aus der Kundenerfassung, ohne dass ein konkreter Termin angegeben wird, dann kann kisscal die Makros <Datum> und <Uhrzeit> nicht füllen. Auch die Makros <Projektname>, <Anzahlung> etc. bleiben leer.
Überlegt euch daher bei der Erstellung der Nachricht, wofür sie verwendet werden soll (Nachricht zu Terminen wie „Terminerinnerung“, „Terminbestätigung“; Nachricht zu Projekten wie „Warteliste aktivieren“, „Zufriedenheitsbefragung“; Allgemeine Nachrichten wie „Geburtstagsgrüße“, „Event-Einladung“).
Auto-Nachricht
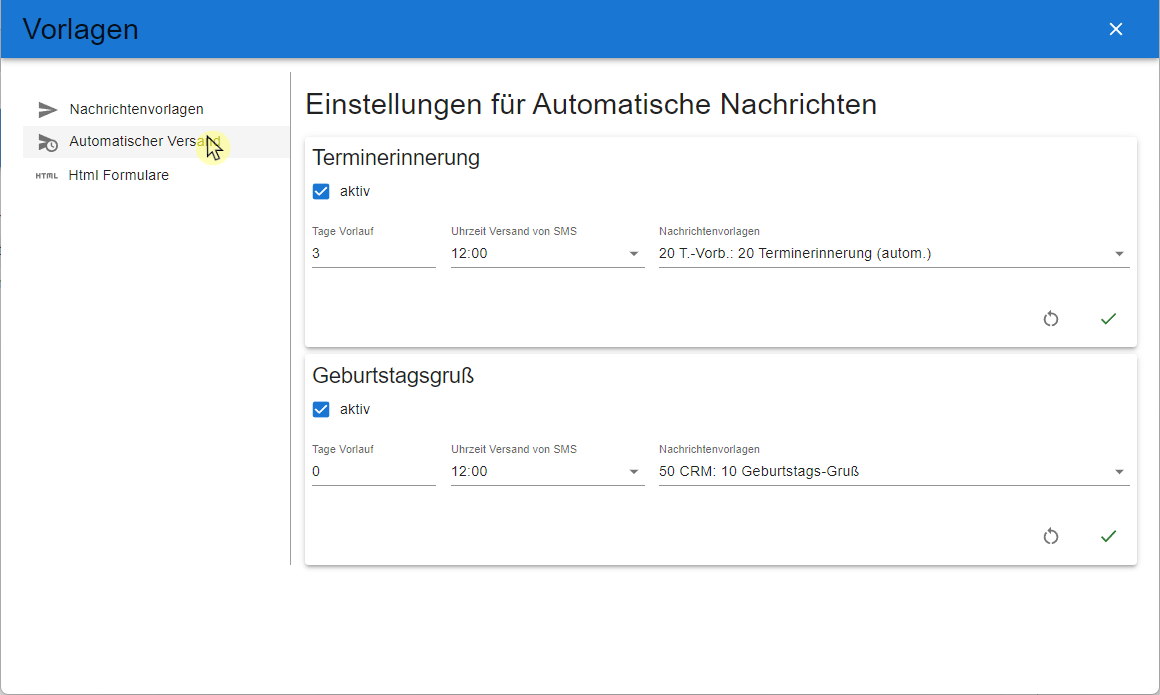
kisscal kann für euch Geburtstagsgrüße und Terminerinnerungen automatisch verschicken. Hier stellt ihr ein, welche Nachrichten automatisch verschickt werden, zu welcher Uhrzeit und ggf. mit wieviel Tagen Vorlauf.

Tage Vorlauf |
Bei Geburtstagsgrüßen trägt man hier üblicher Weise 0 ein (am selben Tag), bei Terminerinnerungen ist hier ein Wert zwischen 2 und 5 Tagen angebracht. |
Uhrzeit SMS |
Bei Emails irrelevant aber für SMS schon ein Thema. Denn SMS um 2:35 Uhr werden als störend empfunden und gerne auch übersehen. Hier könnt ihr daher die Uhrzeit einstellen, zu der die SMS verschickt werden sollen. |
Vorlage |
Je nach Thema wählt ihr hier die Textvorlage aus, die für die automatischen Nachrichten verwendet werden soll. Mehr zu Textvorlagen weiter unten „Nachrichten-Vorlagen“. |
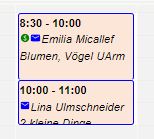
Hinweise im Kalender

Wenn ihr die automatischen Terminerinnerungen aktiviert, weist euch kisscal auf die Termine hin, zu denen keine Terminerinnerung verschickt werden konnte. Es erscheint dann ein blauer Briefumschlag im Termin.
Das kann u.a. daran liegen, dass die SMS nicht zugestellt werden konnte (alte Handy-Nr.?) oder zu dem Kunden weder Email-Adresse noch Handy-Nr. hinterlegt wurden.
Probleme mit automatischen Nachrichten
Wenn ihr feststellt, dass eure automatischen Terminerinnerungen oder Geburtstagsgrüße gar nicht mehr verschickt werden, dann liegt dies wahrscheinlichdaran, dass es Probleme mit der Verbindung von kisscal zu euren Artist-Mail-Konten gibt.
Da die Mail-Anbieter (GMail, Gmx, Strato, etc.) ihre Spam-Regeln 2024 verschärft haben, mussten wir dies in kisscal berücksichtigen. Um zu viele ungültige Login-Versuche bei euren Mailanbietern zu vermeiden (sonst werden wir dort geblockt), stellen wir den automatischen Versand (Terminerinnerungen / Geburtstagsgrüße) in kisscal automatisch ein, wenn bei einem der Absender-Artists die Mail-Einstellungen nicht stimmen.
Wenn ihr eure Email-Passwörter ändert also immer daran denken, dass auch in kisscal bei ALLEN Artists zu hinterlegen. Danach kurz auf "Prüfen" klicken, dann wisst ihr, ob alles passt.
Gutschein-Vorlagen
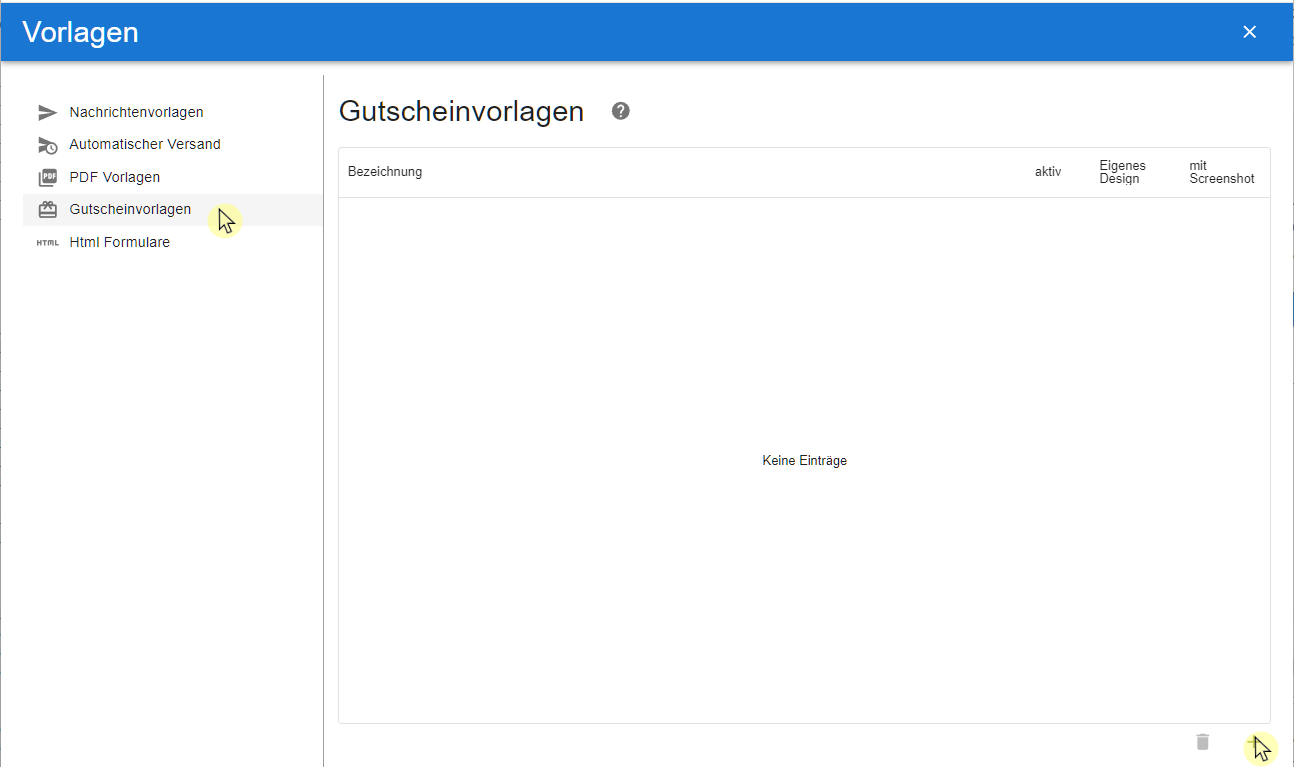
Ihr könnt mit kisscal eigene Gutscheine gestalten und sowohl manuell als auch online verkaufen (siehe Online-Gutscheine). kisscal ist dabei mit einem Standard-Online-Gutschein ausgestattet, so dass alles reibungslos fuktioniert, auch wenn ihr noch keine eigenen Gutscheine bereitgestellt habt. Und natürlich könnt ihr auch mehrere Gutscheinvorlagen hinterlegen:

Um eine neue Gutschein-Vorlage anzulegen, klickt ihr einfach unten rechts auf das Plus.
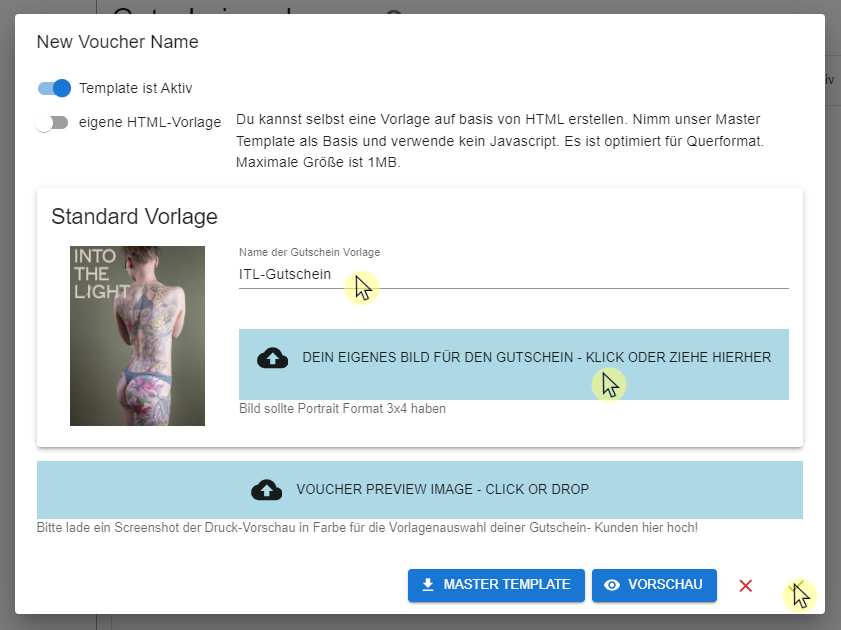
Standard-Gutschein-Vorlage (Quick and easy)
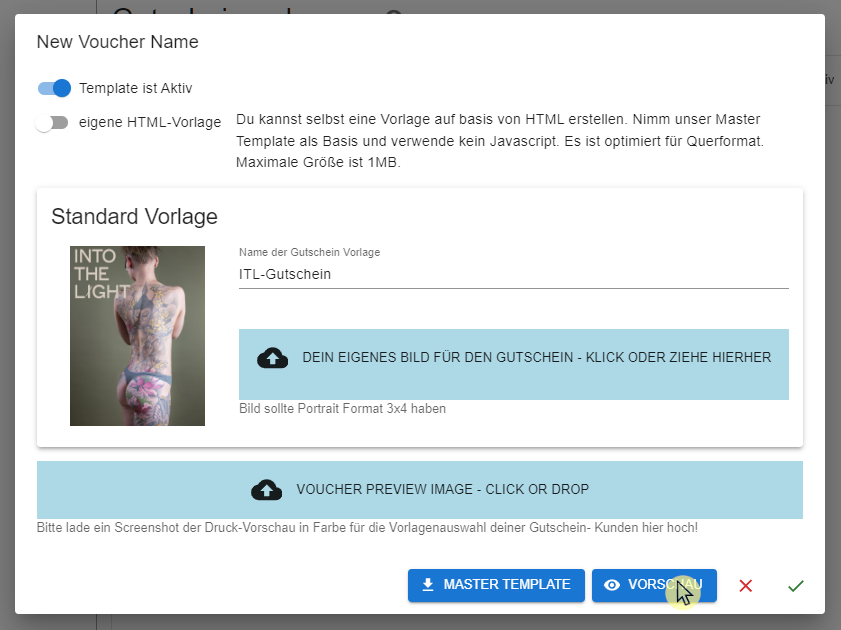
Die einfache und schnelle Methode, eine neue Gutschein-Vorlage zu erstellen ist, ihr gebt der Vorlage hier einen Namen und ladet ein eigenes Bild hoch (Studio-Logo oder ähnliches, Bildformat 3:4, z.B. 900x1200 Pixel), welches dann links auf den Gutschein ausgegeben wird (A5 querformat).

Damit wärd ihr schon fertig und könntet den Gutschein bereits speichern.
Gutschein Vorschau erstellen
Insbesondere, wenn ihr mehr als nur eine Gutschein-Vorlage verwendet wollt, wäre es nett, wenn eure Kunden vorab sehen, wie die Gutschein-Vorlage denn aussieht, die sie sich auswählen. Dafür könnt ihr eine Gutschein-Vorschau zu der Vorlage hinterlegen.
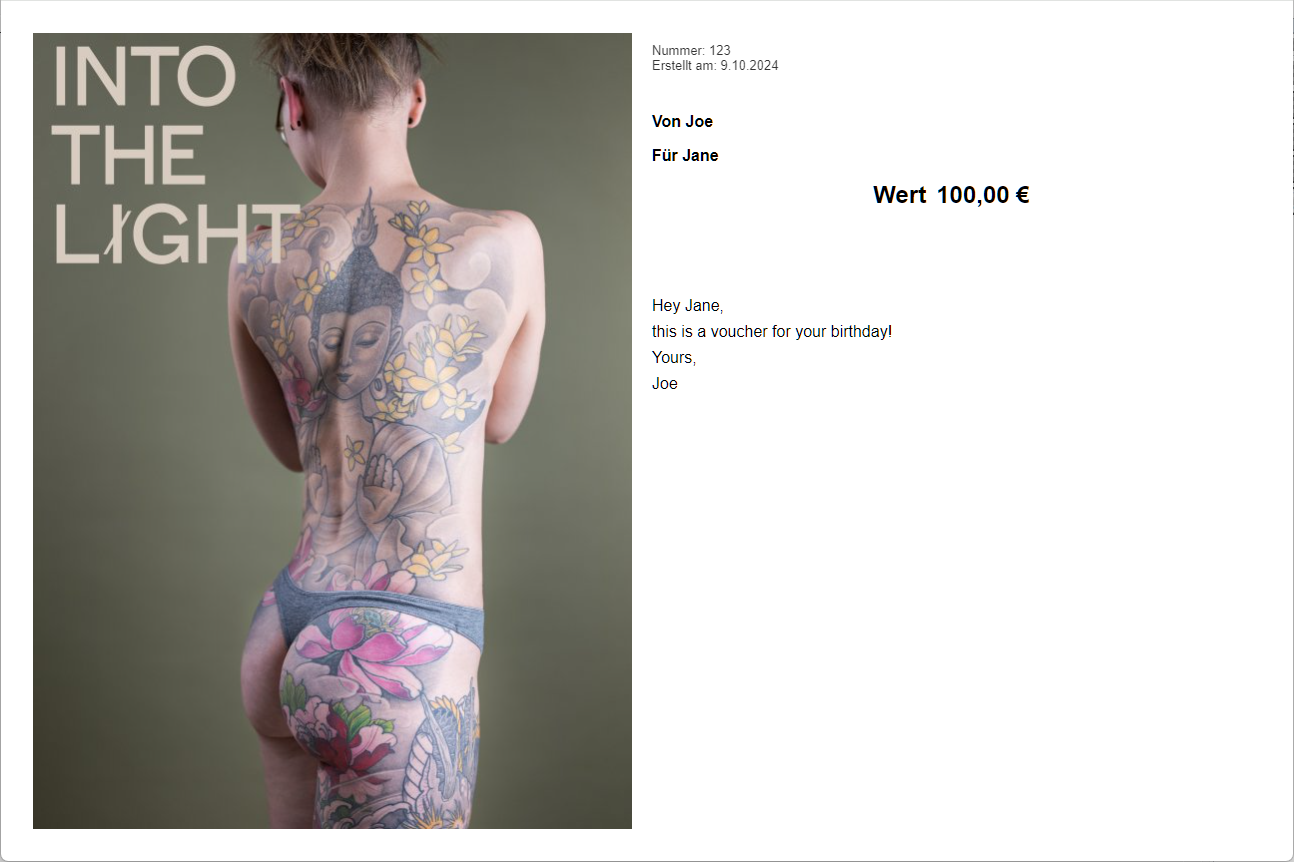
Die erstellt ihr ganz einfach selbst. Klickt dazu auch "Vorschau". Es öffnet sich die Gutschein-Vorlage mit Testdaten in einem separaten Browser-Tab:


Davon macht ihr ein Screen-Shot, schneidet das Bild passend zu und ladet es über das Feld "Voucher Preview Image" zu der Gutschein-Vorlage hoch. Speichern, fertig.
Eigene Gutschein-Html-Vorlage verwenden
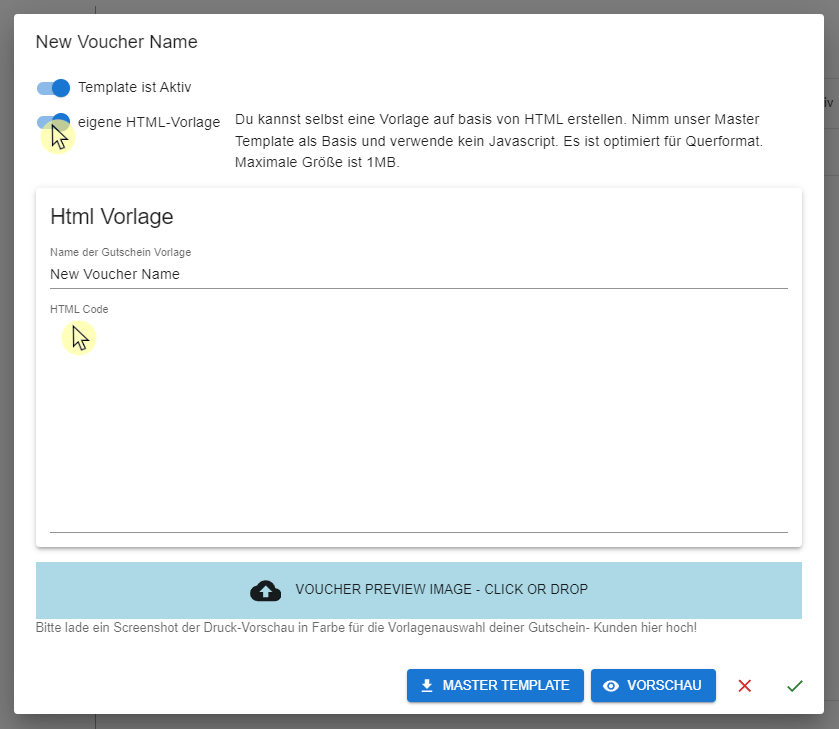
Wenn ihr euch gestalterisch etwas mehr austoben möchtet, könnt ihr natürlich auch ganz eigene Gutschein-Vorlagen erstellen. Dazu legt ihr wieder eione neue Gutschein-Vorlage an und aktiviert den Schalter "eigene Html-Vorlage":

Es öffnet sich ein Html-Code-Fenster, in dem ihr nun euren eigenen Html-Gutschein-Code kopieren könnt. Bitte beachtet jedoch, dass ihr evtl. Grafiken/Bilder nur als Urls einfügen könnt, diese also selber z.B. in dem Medien-Verzeichnis eurer Website zur Verfügung stellen müsst.
Hier findet ihr ein Beispiel, wie so ein eigener Html-Gutschein aussehen kann. Achtet darauf, dass ihr dabei die Ansicht für Handy und Drucker optimiert.
HTML-Vorlagen
kisscal bietet euch für eure Einverständniserklärungen, Termindokumentation etc. die Möglichkeit, vorausgefüllte Formulare zu euren Terminen auf Knopfdruck zu erstellen. Diese Formulare könnt ihr unter den Einstellungen / Vorlagen verwalten und bearbeiten.

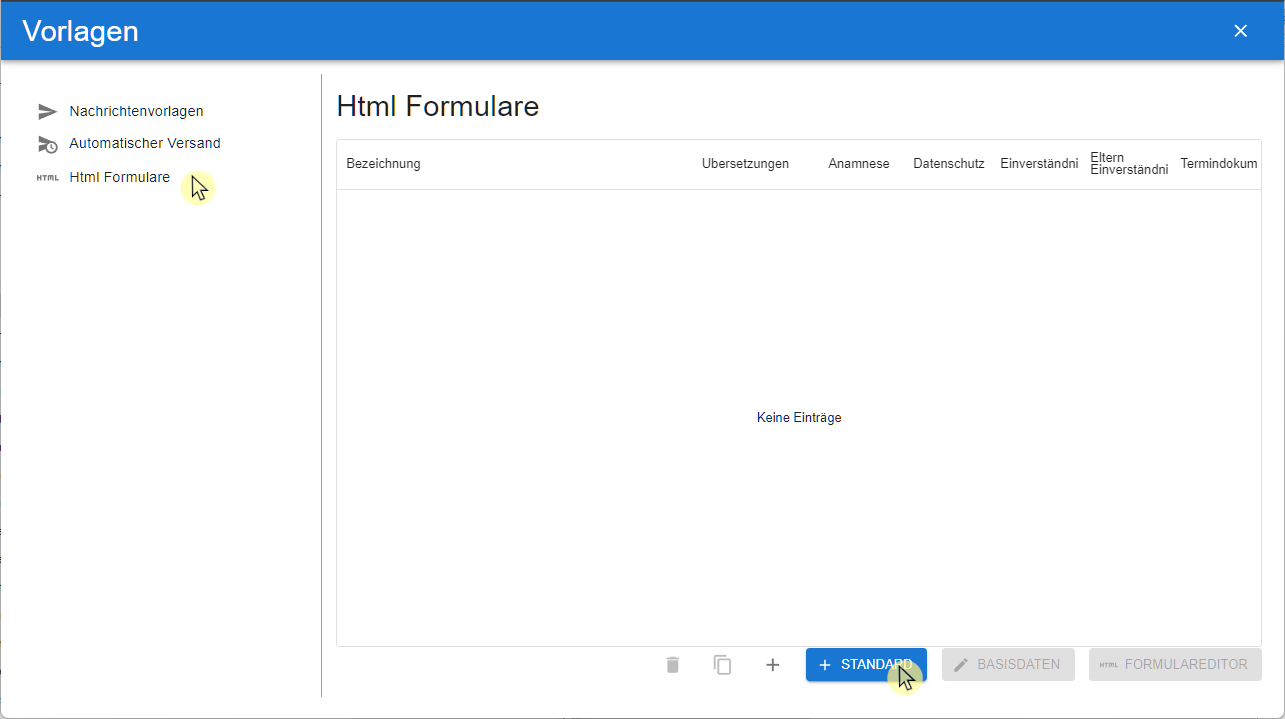
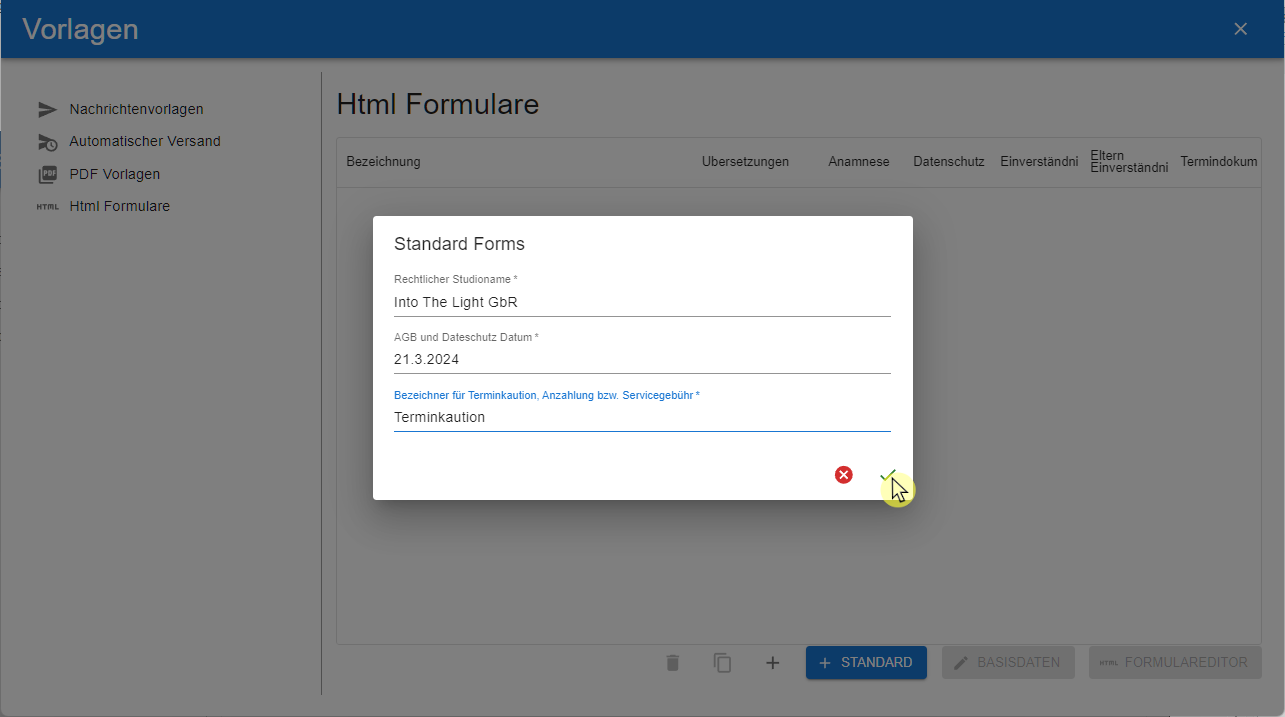
Ihr könnt euch jederzeit über den Button „+ Standard“ fertige Standard-Formulare für Tattoo & Piercing einfügen lassen. Damit diese formalrechtlich für euer Studio passen, gebt bitte die nachfolgenden Daten korrekt ein:

rechtlicher Studioname |
Tragt hier den juristisch korrekten Namen eures Studios ein. Bei Einzelunternehmen muss immer auch der Name des Inhabers mit erscheinen. |
AGB und Datenschutz Datum |
Die Formulare verweisen auf AGB und Datenschutz-Vereinbarungen. Wenn ihr diese nicht habt, legen wir euch unser Sorglospaket Verträge ans Herz. Ansonsten tragt hier das Datum der Veröffentlichungen dieser Vereinbarungen ein. |
Bezeichner für Terminkaution… |
Für maximale Flexibilität könnt ihr hier festlegen, ob ihr mit Anzahlungen, Terminkautionen, Servicegebühr, Reservierungsgebühr oder anderem arbeitet. Der Begriff wird dann an die entsprechende Stelle (Projektdaten) in den Formularen übernommen. |
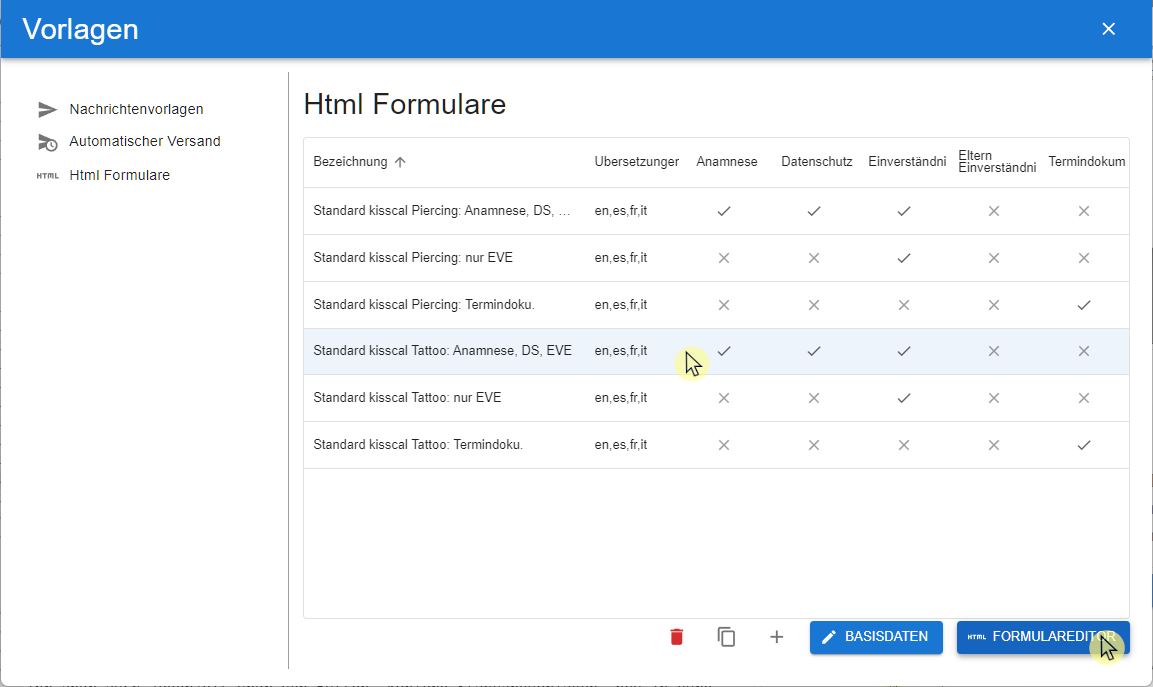
Ihr solltet anschließen die notwendigen Formulare für Tattoo und Piercing in den Html-Vorlagen vorfinden:

Über die Spalten 'Anamnese', 'Datenschutz', 'Einverständnis' etc. könnt ihr mit einem Blick erkennen, was in welchem Formular enthalten ist. Über diese Merkmale erkennt kisscal auch, welche rechtlichen Sachverhalte für welchen Termin bereits dokumentiert sind und was noch fehlt.
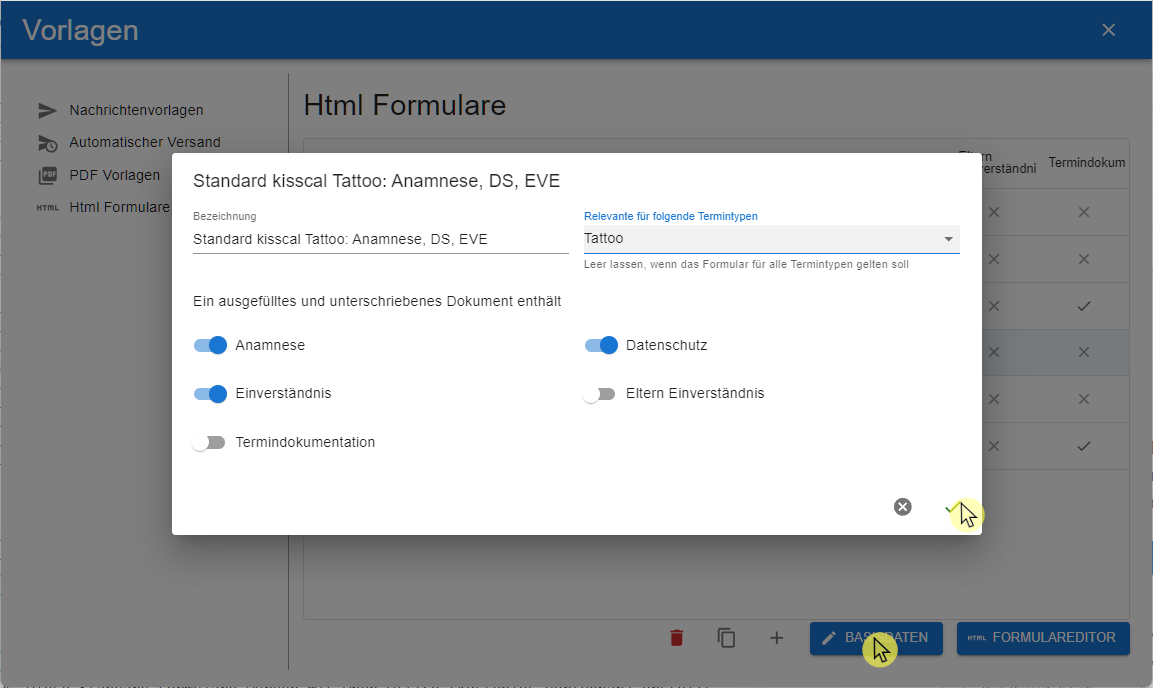
Basisdaten der Formulare
Diese Basisdaten der Formular bearbeitet ihr mit einem Klick auf "Basisdaten".

An dieser Stelle könnt ihr auch festlegen, für welche Termintypen das jeweilige Formular zu verwenden ist, insb. wenn ihr eigene Formular für neue Termintypen erstellt.
Der Formular-Editor
Kommen wir nun zu dem, was in den Formularen steht. Klickt dazu auf eines der Formular in der Liste und dann auf "Formular-Editor". Ein Doppelklick auf das Formular in der Liste geht auch.

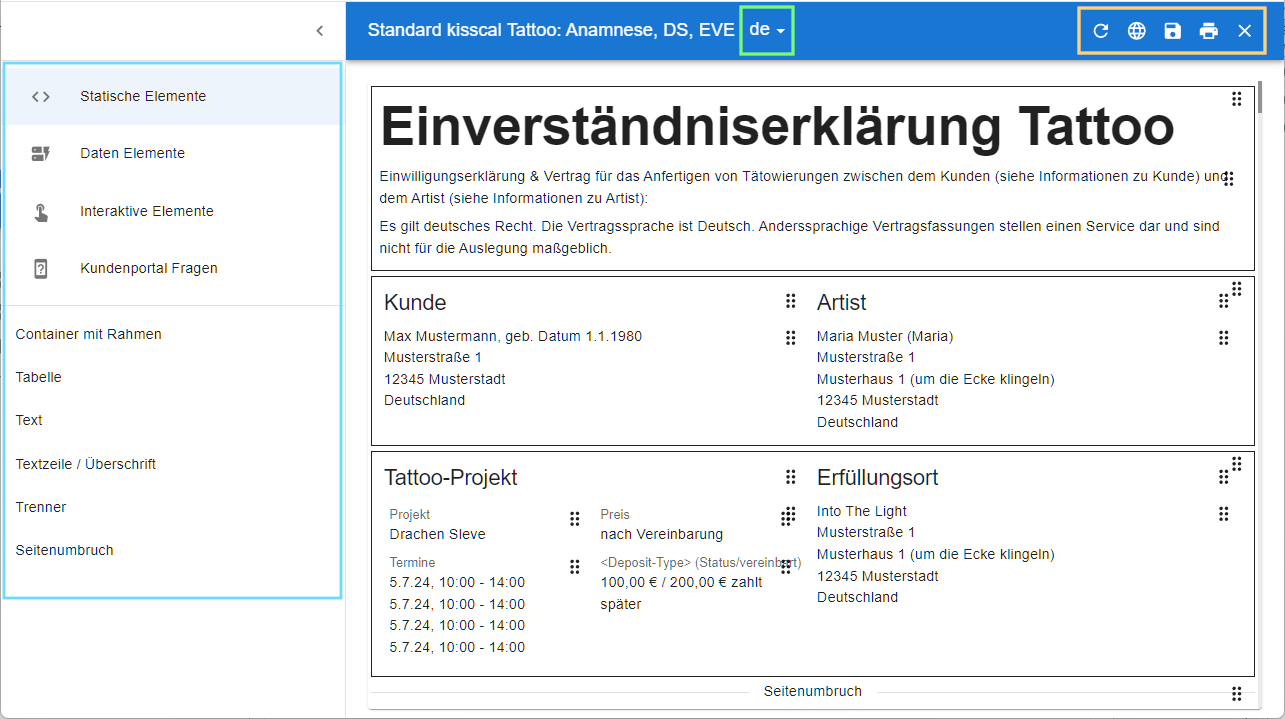
Ihr gelangt automatisch in den Formular-Editor:

Der Bildschirm des Formular-Editors teilt sich in drei Bereiche auf:
Bereich |
Funktionen |
links (Türkis) |
Hier findet ihr sämliche Inhalte (Elemente), die ihr in die Formulare einfügen könnt. Mehr zu den verschiedenen Elementen weiter Unten. |
oben (Grün) |
Über die Sprach-Auswahl könnt ihr zwischen den verschiedenen Sprachen eines Formulars hin- und herwechseln und ggf. Korrekturen an der Übersetzung vornehmen. Das Hinzufügen, entfernen und verschieben von Inhalten (Elementen ) ist nur in der Original-Sprache möglich. |
oben (Orange) |
Die Funktions-Leiste für den Formular-Editor. Mehr dazu weiter Unten. |
Rest |
Das Formular |
Die Funktionen im oberen Bereich sind schnelle erklärt:
Button |
Funktion |
|
Lädt das Formular neu. Dieser Button macht Sinn, wenn ihr z.B. die automatische Übersetzung genutzt habt. Bitte wartet ggf. 1 Minute, da die Übersetzung etwas Zeit in Anspruch nimmt. |
|
Hier gelangt ihr in die Sprach-Einstellungen und automatische Übersetzung. |
|
Speichert eure Änderungen an dem Formular. |
|
Öffnet eine Druck-Vorschau. Darüber erkennt ihr schnell, ob ihr einzelne Absätze umsortieren oder Seitenumbrüchen einfügen solltet. |
|
Schließt den Formular-Editor. Vorher Speichern nicht vergessen! |
Die Formular-Elemente
Im linken Bereich des Formular-Editors findet ihr alle Element-Typen und Elemente, die euch für die Gestaltung und den Aufbau eines Formulars zur Verfügung stehen.
Bitte beachtet, dass die Hinweise und Fragen aus den Formularen euren Kunden über das Kundenportal zur Verfügung gestellt werden sollen. Daher sind die Formatierungs-Möglichkeiten hier eingeschränkt. Letztlich handelt es sich hierbei um juristische Verträge/Dokumentationen und dafür stehen alle erforderlichen Optionen zur Verfügung.
Für den Einstieg genügt es, wenn ihr euch anhand der ersten Spalte dieser Tabelle einen Überblick verschafft und dann direkt zu Elemente Einfügen springt. Später könnt ihr die Tabelle hier jederzeit zum Nachschlagen verwenden (Wo finde ich was?).
Element-Typen |
Elemente |
Erläuterung |
Statische elemente: |
Container mit Rahmen |
Wenn ihr mehrere Elemente in einem Rahmen zusammenfassen möchtet (siehe z.B. die Datenelemente auf Seite 1), zieht einfach dieses Element in euer Formular. Ihr könnt dann die weiteren Elemente in diesen Container ziehen und dort anordnen. |
Tabelle |
Um Elemente mehrspaltig in euren Formularen erscheinen zu lassen, fügt einfach eine Tabelle ein und legt die Anzahl der Spalten fest. Anschließend könnt ihr dann weitere Elemente in die Tabellen-Spalten ziehen. (siehe z.B. die Datenelemente auf Seite 1) |
|
Text |
Für reine Text-Hinweise verwende dieses Element. Siehe z.B. die rechtlichen Hinweise direkt unter der Überschrift der EVEs auf Seite 1. |
|
Textzeile/Überschrift |
Für Überschriften und Titel |
|
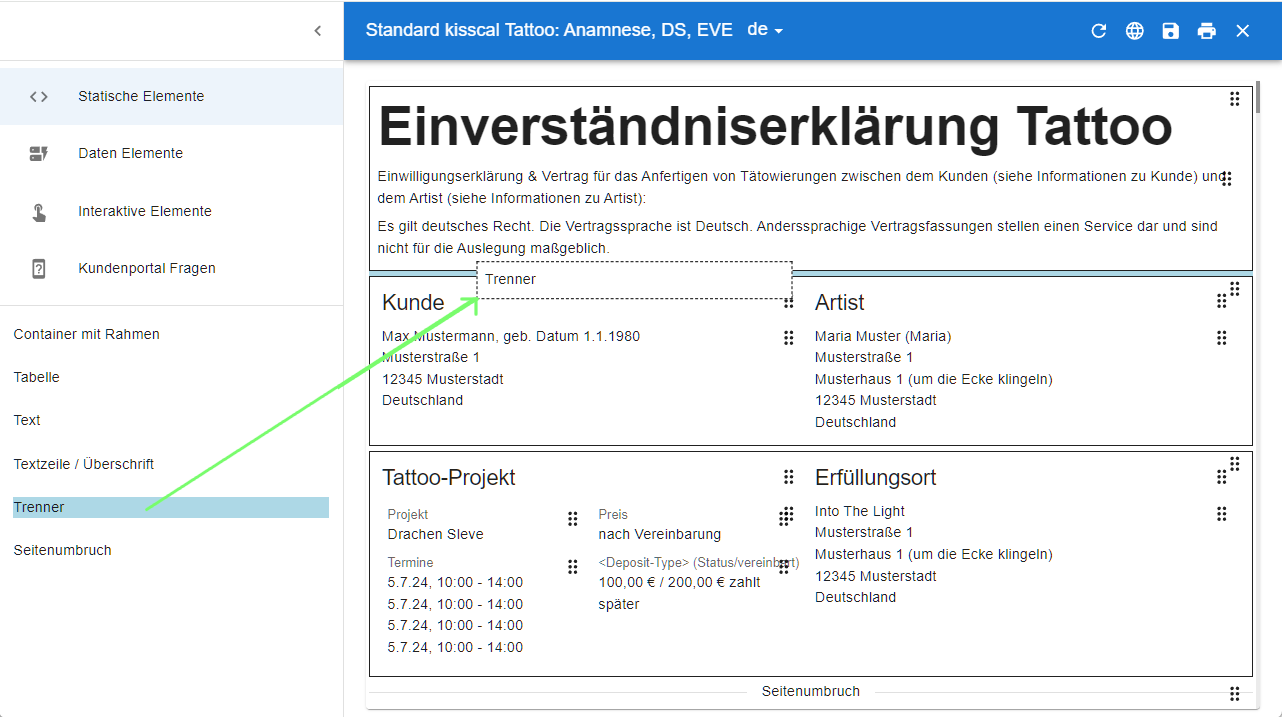
Trenner |
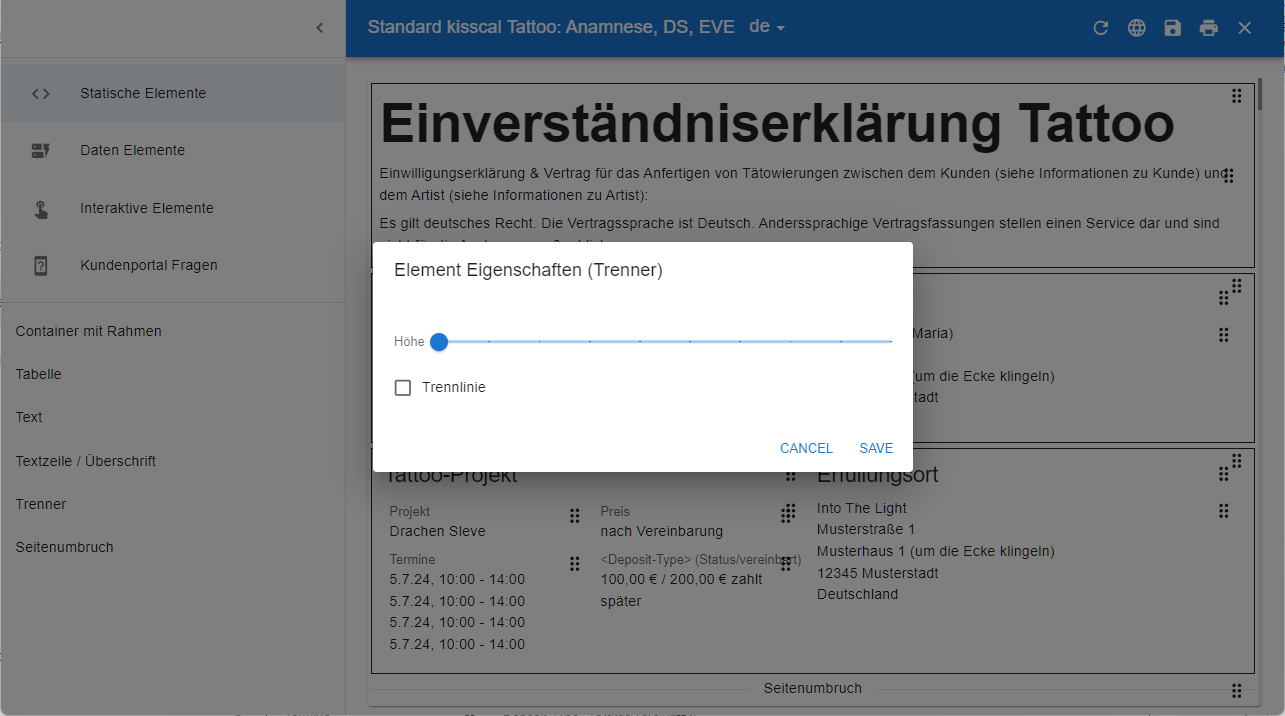
Wenn ihr irgendwo Abstände/Absätze einfügen möchtet. |
|
Seitenumbruch |
Für die spätere Druck-Formatierung. |
|
Daten Elemente: |
Kundendaten |
Kundenname mit Geb.-Datum und Adresse |
Kundenname |
Kundenname mit Geb.-Datum (Kurzform ohne Adresse, siehe z.B. Termindoku) |
|
Location-Adresse |
Name und Anschrift der Termin-Location, wie sie bei den Location-Daten hinterlegt sind. Kann verwendet werden, um den Erfüllungsort des Vertrages anzugeben. |
|
Artist-Daten |
Name und Anschrift des Artist aus den Artist-Einstellungen. Die Artist-Anschrift (Gewerbe-Anschrift!) ist erforderlich, um eine direkt Vertragsbeziehung zwischen Kunde und Artist formell festzulegen. |
|
Projekt Bezeichnung |
Die Informationen aus dem Projekt zum Termin sind erforderlich, damit der Vertrag sich auf eine konkrete Leistung beziehen kann. |
|
Projekt Artist |
||
Projekt Preis |
||
Termink. / Anz. |
||
Termine |
||
Ausgewählter Termin |
Gibt Datum und Uhrzeit des Termins an, zu dem das Formular geöffnet wurde. Verwendet dieses Datenelement, wenn sich das Formular auf einen konkreten Termin beziehen soll (z.B. Termin-Dokumentation). |
|
Interaktive Elemente: |
Ankreuzfeld |
Für einfache Bestätigungen durch den Kunden ("Ich willige in die AGB ein…"). Hier habt ihr zudem die Möglichkeit, auf externe Dokumente (per Url-Link) zu verweisen und so z.B. eure AGB direkt verfügbar zu machen. |
Ankreuzfeld Gruppe |
Für umfangreichere Auswahl-Listen (siehe z.B. Termindokumentation) steht dieses Element zur Verfügung. Jede Zeile aus dem Info-Text stellt hier eine Checkbox dar. |
|
Auswahlfeld |
Alle rechtlich kritische Fragen (insb. Gesundheitsfragen) sollten als Auswahlfeld definiert werden. Durch die Auswahl "Trifft zu / Trifft nicht zu" ist sichergestellt, dass dies eine bewusste Antwort des Kunden war. |
|
Bestätigungstext |
Alle Aufklärungs-Texte (insb. Risikoaufklärung) sollten als Bestätigungs-Texte definiert werden. Im Kundenportal muss der Kunde dann zu jedem dieser Texte mit "OK" bestätigen, dass er ihn zur Kenntnis genommen hat. |
|
Eingabefeld |
Für einfache Eingabefelder wie z.B. "Weitere Hinweise des Kunnden/Artists". |
|
Signaturfeld |
Über dieses Element könnt ihr beliebige Unterschriften in euer Formular einfügen. Beim Signieren eines Formulars öffnet sich dann für jedes Signatur-Element ein eigenes Unterschrifts-Fenster. |
|
Kundenportal Fragen |
… |
Siehe Kundenportal-Fragen. |
Elemente Einfügen
Um ein Element in euer Formular einzufügen, klickt ihr es einfach nur links mit der Maus an und zieht es an die gewünschte Stelle ins Formular.

Es öffnet sich automatisch der Dialog mit den Element-Einstellungen.

Speichern klicken, fertig.
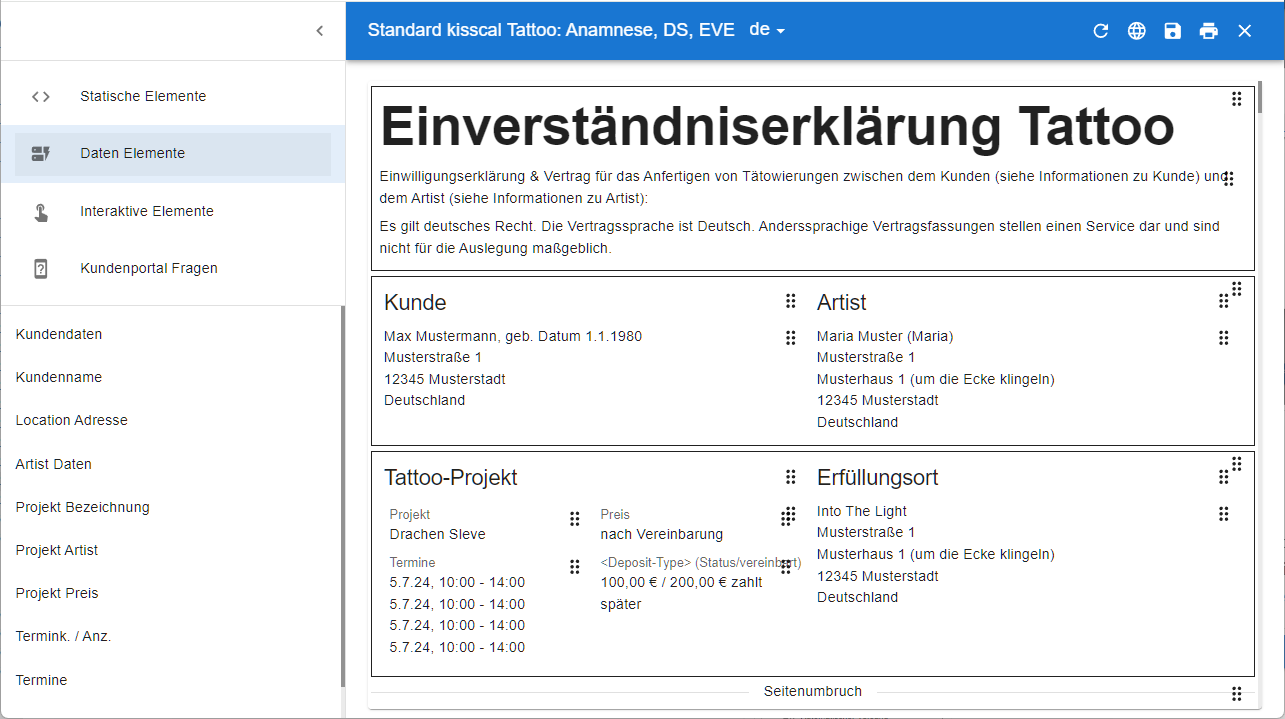
Daten-Elemente
Über die Daten-Elemente könnt ihr Informationen zu Kunde, Artist, Projekt und Location direkt aus dem jeweiligen Termin in dem Formular anzeigen lassen. In unserem Standard-Formular seht ihr, wie so etwas ausschauen kann.
Dafür haben wir zunächste einen Container mit Rahmen eingefügt (ohne Titel), in den Container dann eine Tabelle mit zwei Spalten und in die Tabelle dann die jeweiligen Daten-Elemente:

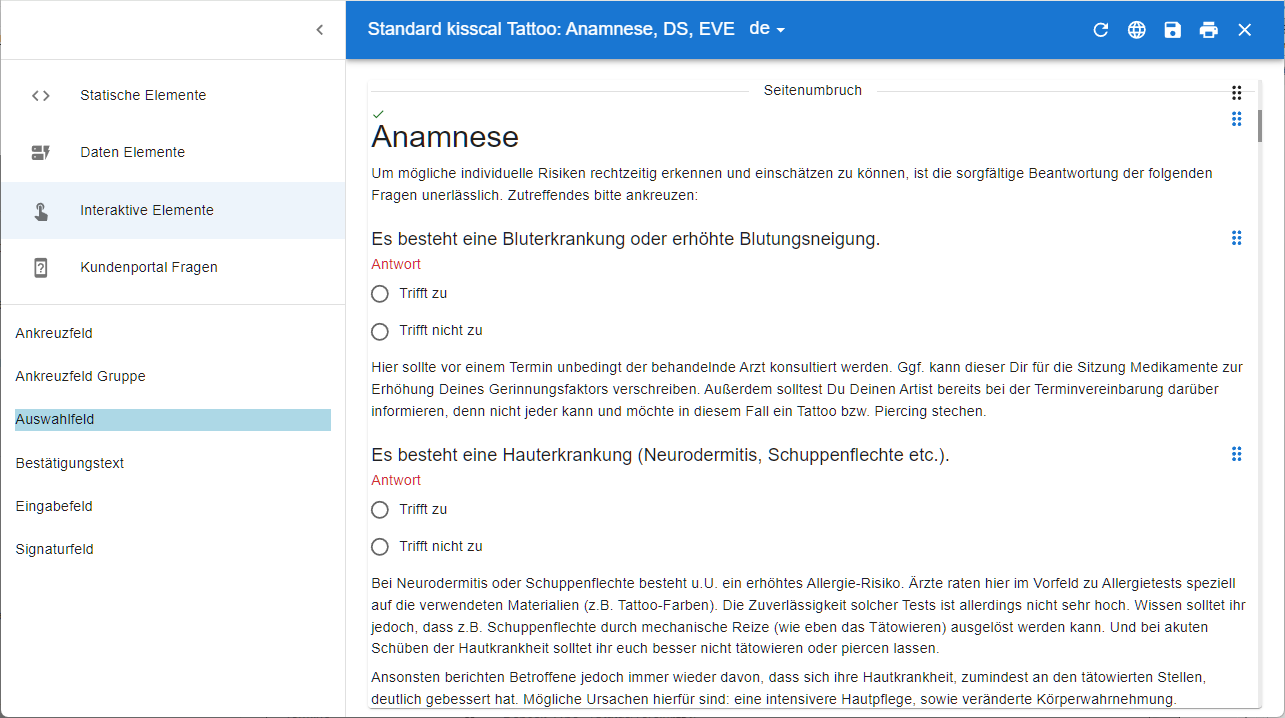
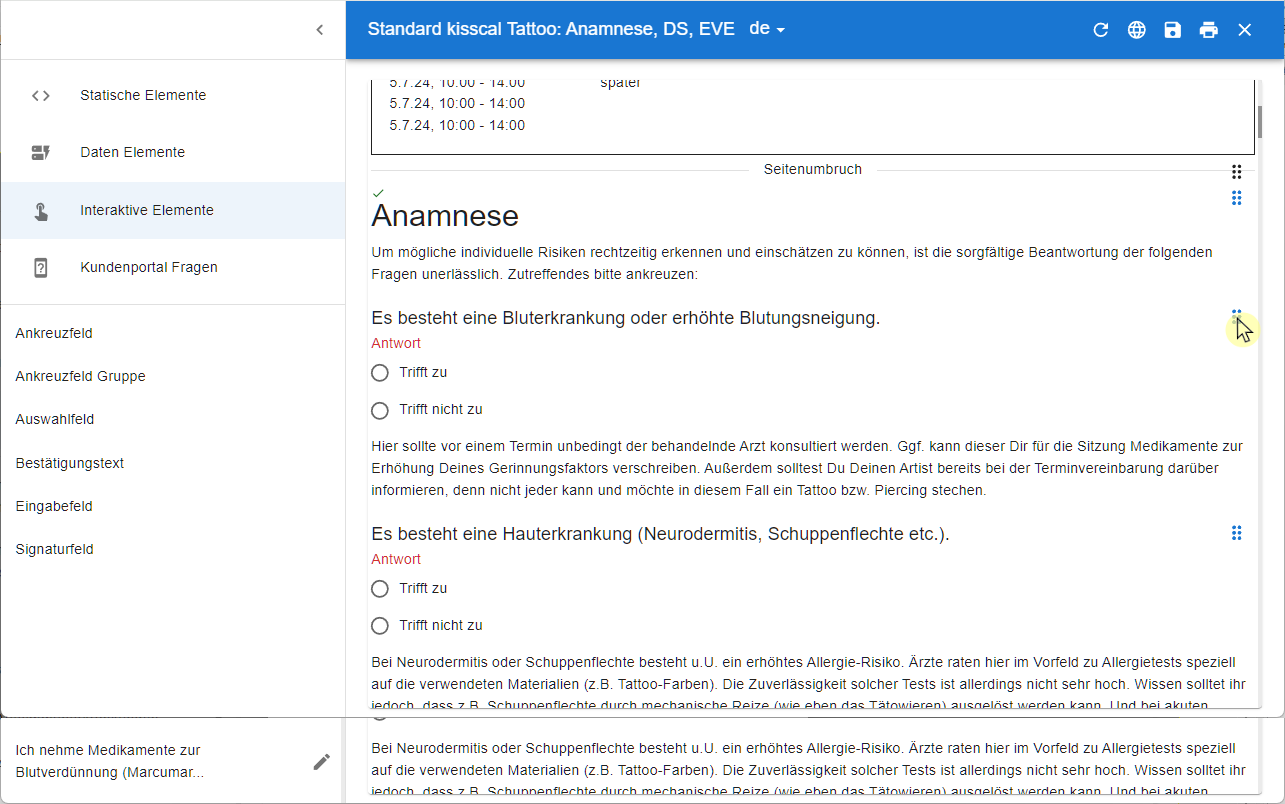
Interaktive Elemente
Interaktive Elemente sind z.B. Gesundheitsfragen oder Checkboxen, die der Kunde bestätigen muss. Als Beispiel seht hier hier eine Anamnese-Frage (Auswahlfeld, "Es besteht eine Bluterkrankung…"):

Alle interaktiven Elemente können auch für das Kunden-Portal vorgesehen werden, so dass der Kunde diese bereits bequem von Zuhause durchlesen und bestätigen bzw. beantworten kann:

Bitte beachtet dabei unbedingt die weiteren Informationen unter Kundenportal-Fragen!
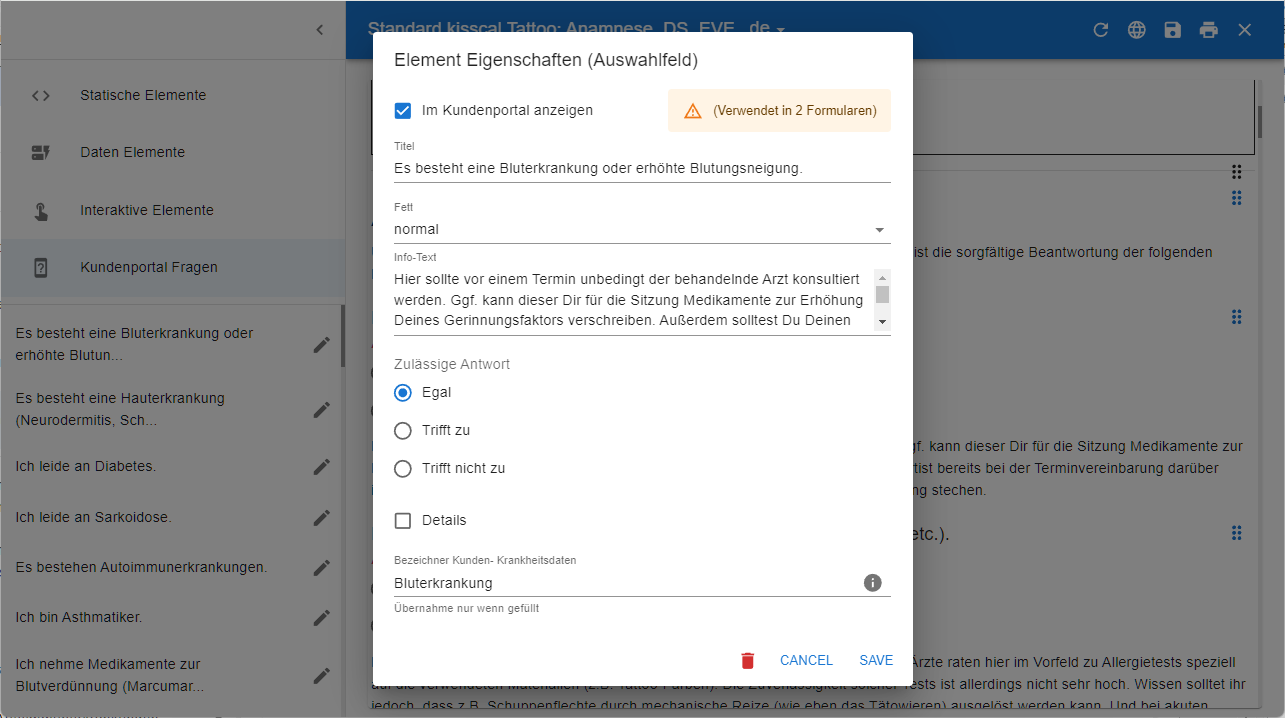
Anamnese-Fragen und Kunden-Krankheiten
Bei den Auswahlfeldern (Anamnese-Fragen) habt ihr zudem die Möglichkeit, dass zu allen Antworten mit "Trifft zu" ein entsprechender Vermerk bei den Krankheiten des Kunden abgespeichert wird ("Bezeichner Kunden-Krankheitsdaten"). Es erscheint dann automatisch ein Verbandskasten bei dem betreffenden Kunden und all seinen Terminen.
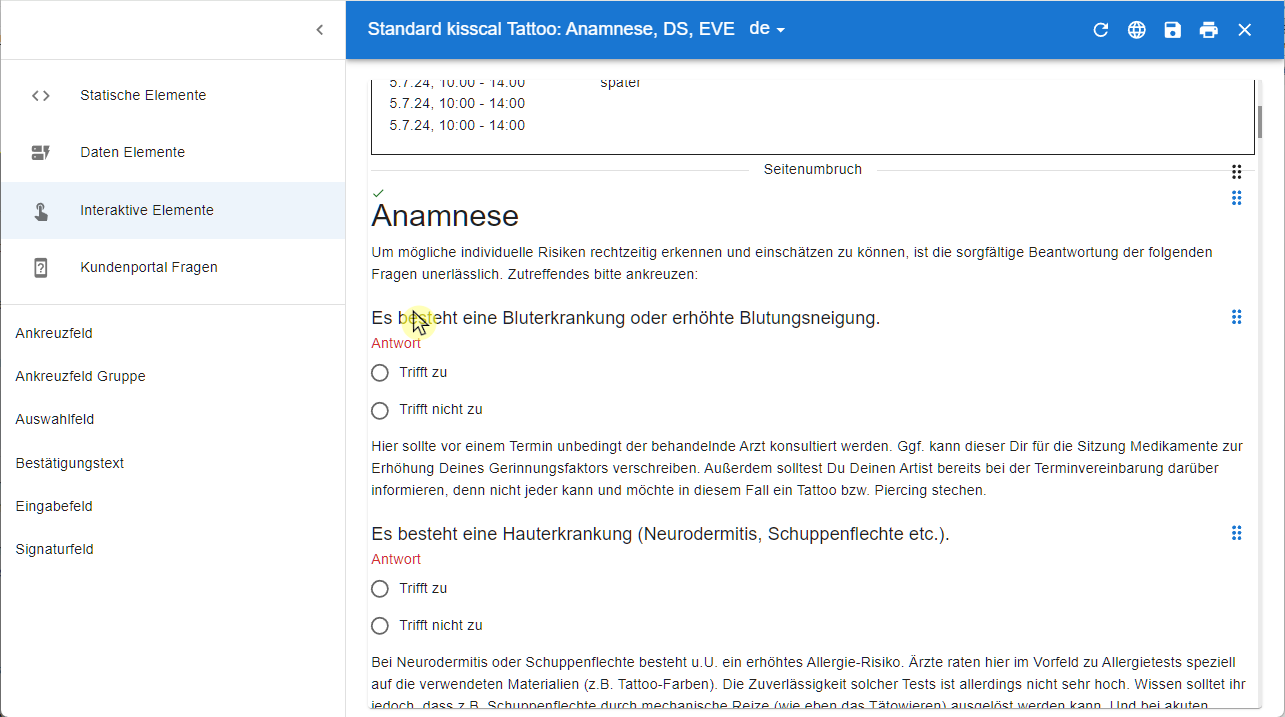
Elemente verschieben
Über das Drag-Symbol an jedem Element könnt ihr mit der Maus Elemente verschieben:

Lasst euch durch die Darstellung beim Verschieben nicht irritieren, man gewöhnt sich daran. ;-)
Bitte beachtet: Elemente können nicht in Container hinein oder heraus verschoben werden. Dazu das betreffende Element einfach löschen und neu einfügen.
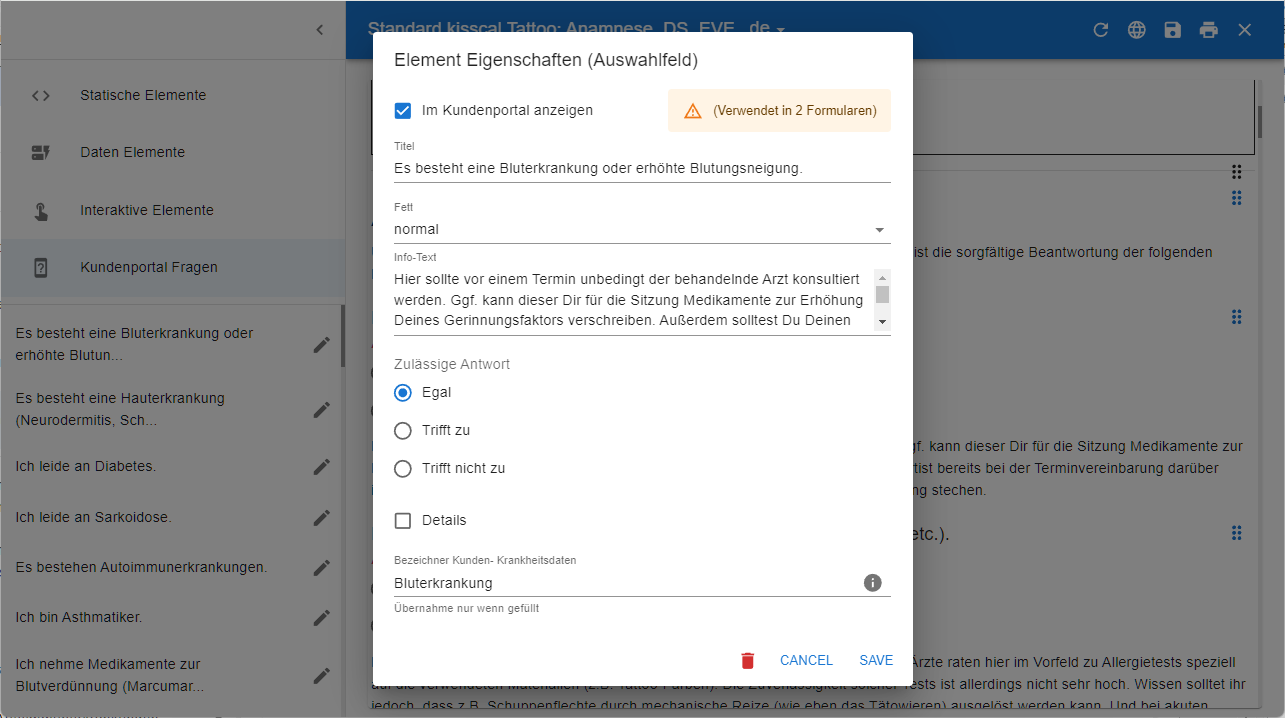
Elemente bearbeiten
Um ein Element zu bearbeiten (Überschrift, Frage, Info-Text, Eigenschaften, …), bewegt ihr die Maus in die linke obere Ecke des Elementes. Der Mauszeiger ändert sich in ein Kreuz.

Ein Klick und ihr seid in den Element-Eigenschaften:

Zulässige Antwort
Bestimmte Einwilligungen sind für eine gültige EVE zwingend erforderlich (z.B. Einwilligung AGB) und in einigen Fällen sollte von Tattoos/Piercings ganz abgesehen werden (z.B. "Ich bin schwanger…"). Daher könnt ihr bei diesen Elementen zulässige Antworten festlegen. Vor dem Signieren/Drucken überprüft kisscal dann automatisch für euch, ob das Formular evtl. fehlende oder Kritische Inhalte hat.
Eure Kunden bekommen von dieser Einstellung im Portal nichts mit, damit deren Antwort nicht beeinflusst wird.
Sprach-Einstellungen
Ihr könnt festlegen, in welchen Sprachen ihr eure Formulare anbieten möchtet. Aber Vorsicht: Lasst euch hier rechtlich beraten! Denn fremdsprachige Formulare (Verträge) können dazu führen, dass eine evtl. spätere Gerichtsverhandlung in der Fremdsprache geführt werden muss und das kann sehr teuer werden!
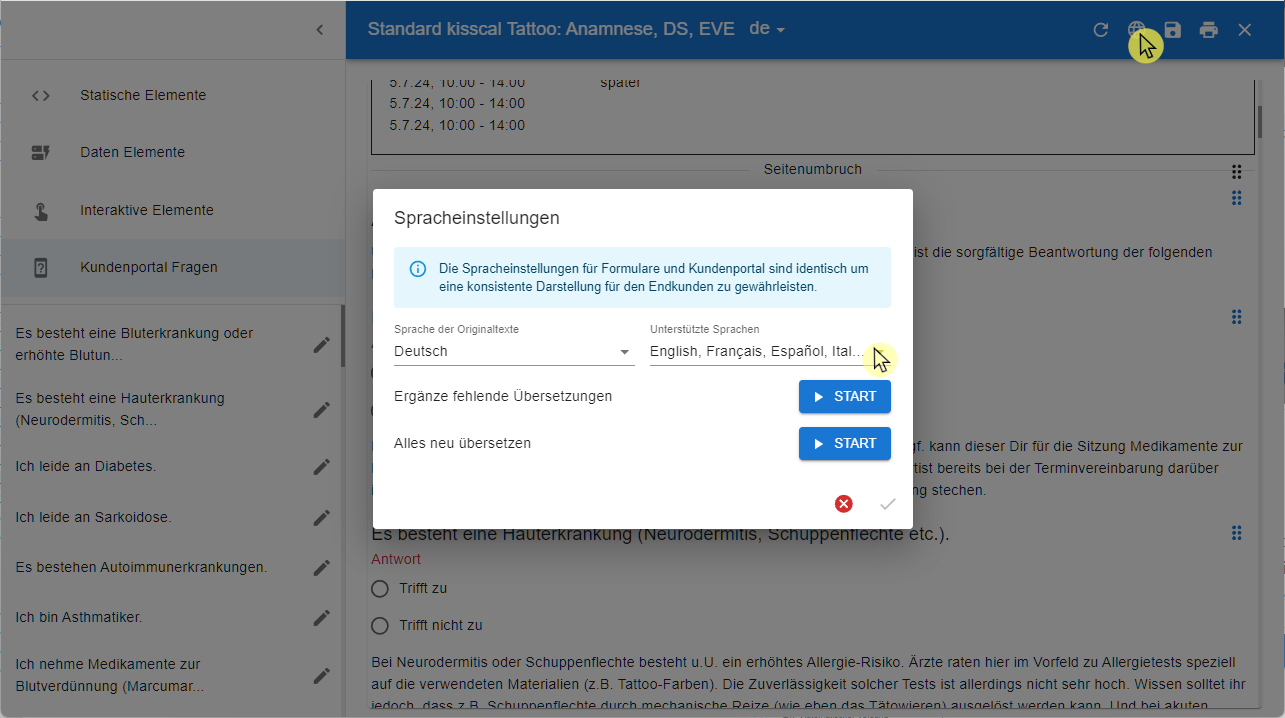
Über einen Klick auf den Globus gelangt ihr in die Sprach-Einstellungen und automatischen Übersetzungen. Bitte beachtet: Wenn ihr hier Sprachen hinzufügt oder entfernt, werden diese Sprachen auch in eurem Kundenportal hinzugefügt oder entfernt!

In der rechten Liste könnt ihr die unterstützen Sprachen auswählen bzw. entfernen. Über die Buttons darunter könnt ihr die Formulare automatisch übersetzen lassen: Entweder nur die fehlenden Übersetzungen (Falls ihr schon manuelle Korrkturen vorgenommen habt) oder alle.
Die Übersetzung kann ein wenig dauern (bis zu einer Minute). Daher wartet ein wenig und klickt anschließend Oben auf den Refresh-Button des Formulars.
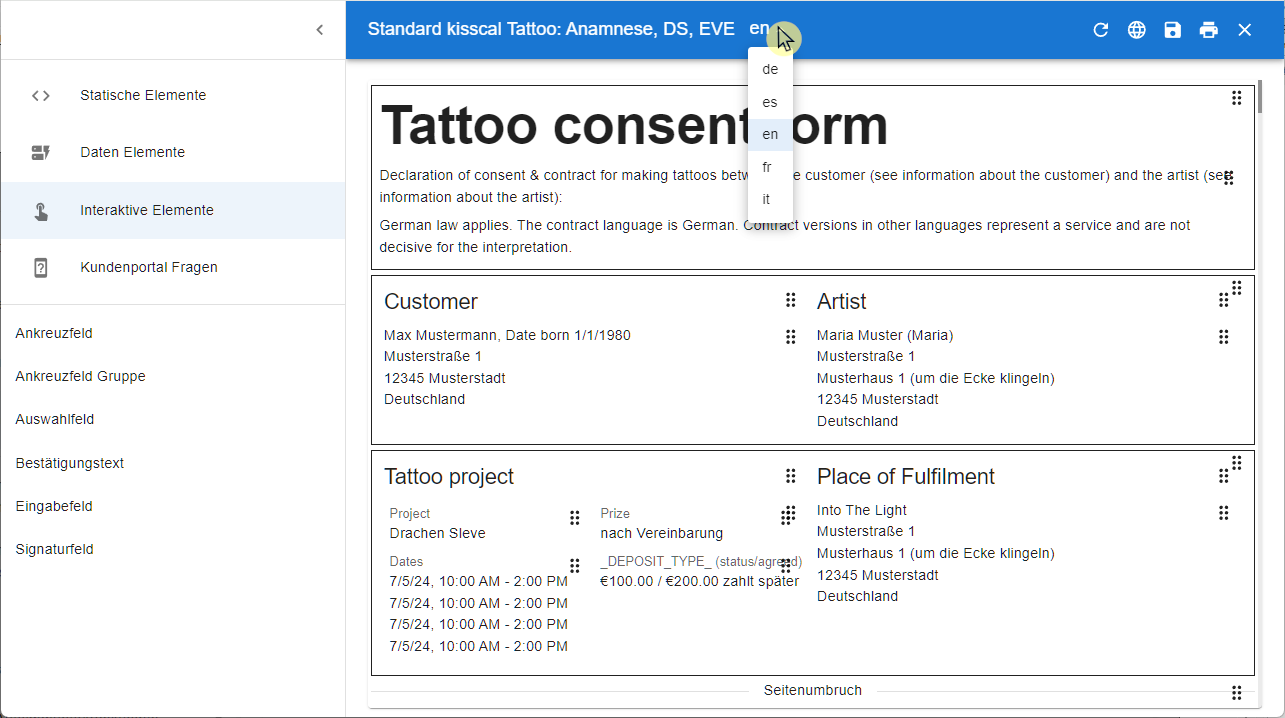
Anschließend könnt ihr über die Sprachauswahl im Formular-Editor zwischen den verschiedenen Sprachen hin und her wechseln und ggf. Korrekturen vornehmen.

Druck-Vorschau
Über einen Klick auf das Drucker-Symbol könnt ihr euch das fertige Ergebnis anschauen. So seht ihr schnell, ob ihr evtl. Absätze verschieben oder Seitenumbrüche einfügen müsst:

Wir haben die Formulare gemäß der rechtlichen Anforderungen mit gut lesbaren Texten versehen (Arial 12-14 Pt). Dadurch ist eine vollständige EVE recht umfangreich. Um Papier zu sparen (wenn ihr noch mit Papier arbeiten wollt) könnt ihr diese per Druck-Optionen auf die Hälfte der Seiten reduzieren. Lasst euch jedoch rechtlich beraten, ob es hier ggf. Probleme geben könnte.
Kundenportal-Fragen
Bei jedem interaktiven Element in euren Formularen könnt ihr entscheiden, ob diese Frage auch im Kundenportal erscheinen soll. Dies gibt euren Kunden die Möglichkeit, sich Risikoaufklärung und Anamnese in Ruhe schon von zu Hause durchzulesen und auszufüllen.
Auch bei Walk-Ins können die Kunden so über einen Online-Check-In (z.B. per QR-Code an der Theke) diese Dinge bereits auf ihrem Handy erledigen, während ihr noch andere Kunden bedient.
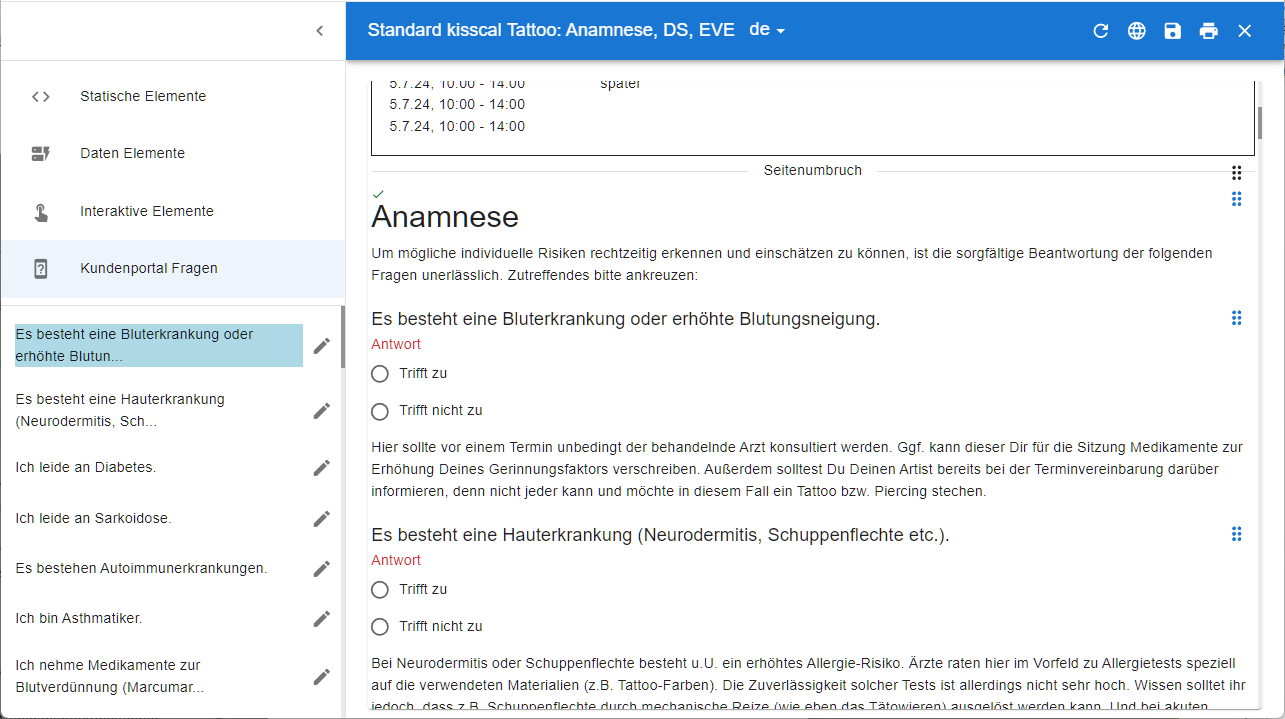
Im linken Bereich des Formular-Editors sehr ihr, welche Fragen aus euren Formularen für euer Kundenportal vorgesehen sind:

Auch diese Elemente, also bereits in anderen Formularen definierte Fragen/Infos, könnt ihr einfach mit Drag&Drop in ein anderes Formular einfügen.
Wenn ihr Info-Texte, Chechboxen oder Auswahlfelder im Kunden-Portal zur Verfügung stellen möchtet, solltet ihr unbedingt folgende Punkte wissen und beachten!
Online-Aufklärung im Kunden-Portal
Wenn sich ein Kunde in euer Portal eingeloggt ist, wird er dort all seine Termine sehen und erhält zu seinen Terminen evtl. einen Hinweis, dass ihr noch weitere Informationen benötigt. Über einen Klick gelangt er dann in die Online-Aufklärung und -Anamnese.
Hier sollte er genau die passenden Informationen und Fragen zu seinem Termin erhalten, in der richtigen Reihenfolge, mit den passenden Einleitungen und nach Möglichkeit nicht doppelt.
Problem |
Lösung |
Welche Frage für welchen Termin? |
Es gibt allgemeine Hinweise und Fragen ("Leidest du an Allergien?") und es gibt Terminart-spezielle ("Risiken und Nebenwirkungen zu Tätowierungen"). Je nach dem, welchen Termin ein Kunde gebucht hat (Tattoo, Piercing, PMU, …) muss kisscal im Kundenportal automatisch entscheiden können, welche Fragen gestellt werden müssen und welche nicht.
Kisscal erkennt das über die Terminarten, die ihr euren Formularen zugeordnet habt. |
Risiko-Aufklärung für das richtige Thema |
Habt ihr hingegen Informationen zu Risiken und Nebenwirkungen, so unterscheiden sich die zwischen Tattoo/Piercing. Ihr legt diesen Passus (Bestätigungstext) einmal für ein Tattoo-Formular und einmal für ein Piercing-Formular an, jeweils mit der Option "im Kundenportal anzeigen". |
Doppelte Fragen/Hinweise vermeiden! |
Doch Vorsicht: Habt ihr z.B. zwei Formulare für eine Tattoo-EVE (mit/ohne Anamnese), müsst ihr in dem zweiten Formular die Tattoo-Risiken&Nebenwirkungen wiederverwenden statt als neues Element einzufügen! |
Überschriften & Einleitungen |
Möchtet ihr auch Überschriften und Einleitungen im Kundenportal erscheinen lassen ("Risikoaufklärung: Bitte lies dir nachfolgendes sorgfältig durch…"), verwendet dafür das interaktive Element 'Bestätigungstext'. |
Die richtige Frage zur richtigen Zeit |
Nicht alle Fragen kann man den Kunden bereits vor dem Termin Zuhause beantworten lassen ("Hast du heute Medikamente zu dir genommen?"). Ebenso sind bestimmte Fragen nur vor Ort im Studio überhaupt zulässig ("Hast du alles verstanden oder gibt es noch Fragen?"). Bei solchen Hinweisen und Fragen verzichtet einfach auf die Option "Im Kundenportal anzeigen". |
Reihenfolge |
Darüber müsst ihr euch hier keine Gedanken machen, diese wird automatisch anhand der Reihenfolge in euren Formularen ermittelt. |